La date/heure actuelle est 28.04.24 12:28
5 résultats trouvés pour pink-theme
AFFICHAGE D'UN PROFIL NR. 1
affichage d'un profil nr. 1
SIXIÈME ÉLÉMENT DU "PINK" THEME
en cas de question n'hésitez pas à me contacter
Bonjour, bonsoir -- voici l'affichage du profil en libre-service appartenant au #pink-theme. Le profil est codé en flex, la largeur de votre forum ne devrait pas poser de problème comme il se redimensionne tout seul,
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
Vous avez deux versions du code, une où vous avez le profil avec la feuille de personnage (si activé sur votre forum) et une version sans (si vous n'avez pas de feuille de personnage).
AUTRES ÉLÉMENTS DU PINK THEME
LIEN VERS LA PA
LIEN VERS LES CATÉGORIES
LIEN VERS LE QEEL
LIEN VERS LES FORMULAIRES
LIEN VERS LA LISTE DES SUJETS
n'oubliez pas de créditer . Si je remarque qu'il n'y en pas, je vais le notifier à FA. Respectez s'il vous plaît le travail qui a été fait.
Codée en ● flex, en soit il vous faudra rien redimensionner.
Besoin de ● la feuille css et un accès aux templates de votre forum.
Largeur du forum ● 950px, mais elle redimensionnera toute seule sur la largeur de votre forum. Je vous conseille quand même de ne pas aller en-dessous des 840px.
font utilisée ● Nunito sans (lien google font)
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
HTML
Le code a été fait pour trois version que forumactif propose: ModernBB, PHPBB3 et PHPBB2. Pour les versions ModernBB et PHPBB3 ce sont les mêmes codes.
Vous pouvez trouver la template HTML dont vous avez besoin ici:
affichage > templates > profil > profile_view_body
Copiez le code ci-dessous et collez le dans la template, vous pouvez TOUT remplacer sauf le script. Donc collez le tout avant cette partie:
Tout le code JavaScript en-dessous doit rester intact, donc n'y touchez pas.
HTML MODERNBB & PHPBB3 (SANS FEUILLE RPG)
HTML POUR PHPBB2 (SANS FEUILLE RPG)
HTML MODERNBB & PHPBB3 (AVEC FEUILLE RPG)
HTML PHPBB2 (AVEC FEUILLE RPG)
CSS
Comme avec le HTML vous avez un CSS spécifique à la version PHPBB2 et aux versions ModernBB et PHPBB3.
CSS POUR MODERNBB & PHPBB3 (PROFIL SANS FEUILLE PERSONNAGE)
CSS POUR PHPBB2 (PROFIL SANS FEUILLE PERSONNAGE)
CSS POUR MODERNBB & PHPBB3 (PROFIL AVEC FEUILLE PERSONNAGE)
CSS POUR PHPBB2 (PROFIL AVEC FEUILLE PERSONNAGE)
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez la liste, donc n'hésitez vraiment pas à me l'envoyer. Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
Vous avez deux versions du code, une où vous avez le profil avec la feuille de personnage (si activé sur votre forum) et une version sans (si vous n'avez pas de feuille de personnage).
VERSION LIVE AFFICHAGE D'UN PROFIL (sans feuille rpg)
VERSION LIVE AFFICHAGE D'UN PROFIL (avec feuille rpg)
LIEN VERS LA PA
LIEN VERS LES CATÉGORIES
LIEN VERS LE QEEL
LIEN VERS LES FORMULAIRES
LIEN VERS LA LISTE DES SUJETS
01 INFORMATIONS IMPORTANTES
Avant toute chose, s'il vous plaît Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
02 LES CODES
Le code a été fait pour trois version que forumactif propose: ModernBB, PHPBB3 et PHPBB2. Pour les versions ModernBB et PHPBB3 ce sont les mêmes codes.
FAITES ATTENTION À CE QUE LE PROFIL SIMPLE SOIT ACTIVÉ!
Si ce n'est pas le cas vous devez vous rendre ici et vous assurer que le profil avancé est bien coché à non:
panneau d'administration > Utilisateurs & Groupes > Utilisateurs > Profils > Options générales > Activer le profil avancé : non
Vous pouvez trouver la template HTML dont vous avez besoin ici:
affichage > templates > profil > profile_view_body
Copiez le code ci-dessous et collez le dans la template, vous pouvez TOUT remplacer sauf le script. Donc collez le tout avant cette partie:
- Code:
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
Tout le code JavaScript en-dessous doit rester intact, donc n'y touchez pas.
- Code:
<div class="spro_1">
<div class="spro_2">
<div class="spro_avarang">
<div class="spro_rang">
<div class="spro_username">
{USERNAME}
</div>
<div class="spro_rang2">
{POSTER_RANK}
</div>
</div>
<div class="spro_avatar">
<span id="avatar_membre">{AVATAR_IMG}</span>
</div>
</div>
</div>
<div class="spro_3">
<div class="spro_lastvisit">
{LAST_VISIT_TIME}
</div>
<div class="spro_profile">
<div class="spro_contact">
<!-- BEGIN switch_show_status -->
{USER_ONLINE}
<!-- END switch_show_status -->
<!-- BEGIN contact_field -->
{contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="spro_info">
<!-- BEGIN switch_dhow_mp -->
<dl class="left-box details">
<dt>MESSAGES PRIVÉS: </dt>
<dd>{PRIVATE_MSG}</dd>
</dl>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<dl id="field_id{profile_field.ID}" class="left-box details">
<dt>{profile_field.LABEL}</dt>
<dd>{profile_field.CONTENT}</dd>
</dl>
<!-- END profile_field -->
</div>
</div>
<div class="spro_links">
<a rel="nofollow" href="/st/{PUSERNAME}">SUJETS OUVERTS</a>
<a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
<a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a>
</div>
</div>
</div>
{ADMINISTRATE_USER}{BAN_USER}
- Code:
<div class="spro_1">
<div class="spro_2">
<div class="spro_avarang">
<div class="spro_rang">
<div class="spro_username">
{USERNAME}
</div>
<div class="spro_rang2">
{POSTER_RANK}
</div>
</div>
<div class="spro_avatar">
<span id="avatar_membre">{AVATAR_IMG}</span>
</div>
</div>
</div>
<div class="spro_3">
<div class="spro_lastvisit">
{LAST_VISIT_TIME}
</div>
<div class="spro_profile">
<div class="spro_contact">
<!-- BEGIN switch_show_status -->
{USER_ONLINE}
<!-- END switch_show_status -->
<!-- BEGIN contact_field -->
{contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="spro_info">
<!-- BEGIN switch_dhow_mp -->
<table>
<tr>
<td class="pro_field">MESSAGES PRIVÉS: </td>
<td class="prof_info">{PRIVATE_MSG}</td>
</tr>
</table>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<table>
<tr id="field_id{profile_field.ID}">
<td class="pro_field">{profile_field.LABEL} </td>
<td class="prof_info">{profile_field.CONTENT}</td>
</tr>
</table>
<!-- END profile_field -->
</div>
</div>
<div class="spro_links">
<a rel="nofollow" href="/st/{PUSERNAME}">SUJETS OUVERTS</a>
<a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
<a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a>
</div>
</div>
</div>
{ADMINISTRATE_USER}{BAN_USER}
- Code:
<div class="spro_1">
<div class="spro_2">
<div class="spro_avarang">
<div class="spro_rang">
<div class="spro_username">
{USERNAME}
</div>
<div class="spro_rang2">
{POSTER_RANK}
</div>
</div>
<div class="spro_avatar">
<span id="avatar_membre">{AVATAR_IMG}</span>
</div>
</div>
</div>
<div class="spro_3">
<div class="spro_5">
<div class="spro_6">
<div class="spro_lastvisit">
{LAST_VISIT_TIME}
</div>
<div class="spro_profile">
<div class="spro_contact">
<!-- BEGIN switch_show_status -->
{USER_ONLINE}
<!-- END switch_show_status -->
<!-- BEGIN contact_field -->
{contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="spro_info">
<!-- BEGIN switch_dhow_mp -->
<dl class="left-box details">
<dt>MESSAGES PRIVÉS: </dt>
<dd>{PRIVATE_MSG}</dd>
</dl>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<dl id="field_id{profile_field.ID}" class="left-box details">
<dt>{profile_field.LABEL}</dt>
<dd>{profile_field.CONTENT}</dd>
</dl>
<!-- END profile_field -->
</div>
</div>
</div>
<div class="spro_4">
<div class="spro_frpgtitle">
FEUILLE DE PERSONNAGE
</div>
<div class="spro_frpg">
<!-- BEGIN switch_rpg -->
<!-- BEGIN rpg_fields_left -->
<frpg>{switch_rpg.rpg_fields_left.F_NAME} :</frpg>
{switch_rpg.rpg_fields_left.F_VALUE_NEW}
<!-- END rpg_fields_left -->
<!-- BEGIN rpg_fields -->
<frpg>{switch_rpg.rpg_fields.F_NAME} :</frpg>
{switch_rpg.rpg_fields.F_VALUE_NEW}
<!-- END rpg_fields -->
<!-- END switch_rpg -->
</div>
</div>
</div>
<div class="spro_links">
<a rel="nofollow" href="/st/{PUSERNAME}">SUJETS OUVERTS</a>
<a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
<a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a>
</div>
</div>
</div>
{ADMINISTRATE_USER}{BAN_USER}
- Code:
<div class="spro_1">
<div class="spro_2">
<div class="spro_avarang">
<div class="spro_rang">
<div class="spro_username">
{USERNAME}
</div>
<div class="spro_rang2">
{POSTER_RANK}
</div>
</div>
<div class="spro_avatar">
<span id="avatar_membre">{AVATAR_IMG}</span>
</div>
</div>
</div>
<div class="spro_3">
<div class="spro_5">
<div class="spro_6">
<div class="spro_lastvisit">
{LAST_VISIT_TIME}
</div>
<div class="spro_profile">
<div class="spro_contact">
<!-- BEGIN switch_show_status -->
{USER_ONLINE}
<!-- END switch_show_status -->
<!-- BEGIN contact_field -->
{contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="spro_info">
<!-- BEGIN switch_dhow_mp -->
<table>
<tr>
<td class="pro_field">MESSAGES PRIVÉS: </td>
<td class="prof_info">{PRIVATE_MSG}</td>
</tr>
</table>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<table>
<tr id="field_id{profile_field.ID}">
<td class="pro_field">{profile_field.LABEL} </td>
<td class="prof_info">{profile_field.CONTENT}</td>
</tr>
</table>
<!-- END profile_field -->
</div>
</div>
</div>
<div class="spro_4">
<div class="spro_frpgtitle">
FEUILLE DE PERSONNAGE
</div>
<div class="spro_frpg">
<!-- BEGIN switch_rpg -->
<!-- BEGIN rpg_fields_left -->
<frpg>{switch_rpg.rpg_fields_left.F_NAME} :</frpg>
{switch_rpg.rpg_fields_left.F_VALUE_NEW}
<!-- END rpg_fields_left -->
<!-- BEGIN rpg_fields -->
<frpg>{switch_rpg.rpg_fields.F_NAME} :</frpg>
{switch_rpg.rpg_fields.F_VALUE_NEW}
<!-- END rpg_fields -->
<!-- END switch_rpg -->
</div>
</div>
</div>
<div class="spro_links">
<a rel="nofollow" href="/st/{PUSERNAME}">SUJETS OUVERTS</a>
<a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
<a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a>
</div>
</div>
</div>
{ADMINISTRATE_USER}{BAN_USER}
Comme avec le HTML vous avez un CSS spécifique à la version PHPBB2 et aux versions ModernBB et PHPBB3.
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/***************************** AFFICHAGE DUN PROFIL *****************************/
/***** DIV PRINCIPAL CONTENANT LE PROFIL *****/
.spro_1 {
background: var(--background2);
padding: 10px;
border-radius: 10px;
display: flex;
margin:20px 0;
}
/***** AFFICHAGE À GAUCHE (rang et avatar) *****/
/*Div à gauche qui contient avatar et rang*/
.spro_2 {
background: var(--background1);
padding: 10px;
border-radius: 10px;
width: 232px;
box-sizing: border-box;
}
/*Div qui contient le pseudo et le rang*/
.spro_rang {
display: flex;
background: var(--background2);
flex-wrap: wrap;
margin: 0 0 7px;
border-radius: 10px 30px 30px 10px;
}
/*Div qui contient le pseudo*/
.spro_username { padding: 4px 0 0 12px;
border-bottom: var(--border1);
text-align: left;
font-size: 15px;
height: 31px;
box-sizing: border-box;
width: 100%;}
/*Div contenant le rang et limage*/
.spro_rang2 {
display: flex;
width: 100%;
justify-content: flex-end;
font-size: 12px;
line-height: 28px;
}
/*Styling de limage*/
.spro_rang2 img { width: 60px;
height: 60px;
border-radius: 100%;
padding: 5px;
box-sizing: border-box;
background: var(--background2);
border: var(--border1);
margin: -31px 0 0 7px;
}
/*Div contenant lavatar*/
.spro_avatar {
background: var(--background2);
padding: 6px;
border-radius: 10px;
box-sizing: border-box;
}
/*Styling de lavatar*/
.spro_avatar img {border-radius: 10px;
max-width: 200px;}
/***** AFFICHAGE À DROITE (derniere visite, images contact, infos) *****/
/*Div contenant le tout*/
.spro_3 {
margin: 0 0 0 7px;
width: 100%;
}
/*Div de la derniere connexion*/
.spro_lastvisit { margin: 0 0 7px;
background: var(--background1);
text-align: center;
text-transform: uppercase;
color: var(--acc2);
font-weight: 600;
letter-spacing: 1px;
line-height: 24px;
border-radius: 6px;
font-size: 14px;
}
/*Div contenant contact et les infos*/
.spro_profile { border: var(--border1);
padding: 10px;
border-radius: 10px;
}
/*Div contenant le en ligne et les images contact*/
.spro_contact { border-bottom: var(--border1);
padding: 0 0 7px;
margin: 0 0 7px;
display: flex;
text-transform: uppercase;
justify-content: space-evenly;
font-weight: 600;
color: var(--acc1);
font-size: 14px;
align-items: center;
}
/*Styling images contact*/
.spro_contact img {
width: 23px;
background: var(--background1);
padding: 3px;
box-sizing: border-box;
border-radius: 5px;
}
/*Div contenant toutes les infos*/
.spro_info { height: 292px;
overflow: auto;}
.spro_info img {
max-width:200px;
border-radius:10px;
}
/*Styling et mise en page des infos*/
.left-box {
width: 100%;
}
dl.details dt {
text-align: left;
width: 12em;
font-size: 14px;
text-transform: uppercase;
font-weight: 600;
color: var(--acc2);
}
dl.details dd {
margin: 0 0 .5em 12em;
font-size:14px;
line-height:22px;
}
/*Div contenant les liens en bas*/
.spro_links { display: flex;
margin: 7px 0 0;
}
/*Styling des liens*/
.spro_links a {
width: 100%;
line-height: 29px;
background: var(--background1);
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 600;
border-radius: 10px;
font-size: 12px;
}
.spro_links a:nth-child(2) {
margin:0 7px;
}
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/***************************** AFFICHAGE DUN PROFIL *****************************/
/***** DIV PRINCIPAL CONTENANT LE PROFIL *****/
.spro_1 {
background: var(--background2);
padding: 10px;
border-radius: 10px;
display: flex;
margin:20px 0;
}
/***** AFFICHAGE À GAUCHE (rang et avatar) *****/
/*Div à gauche qui contient avatar et rang*/
.spro_2 {
background: var(--background1);
padding: 10px;
border-radius: 10px;
width: 232px;
box-sizing: border-box;
}
/*Div qui contient le pseudo et le rang*/
.spro_rang {
display: flex;
background: var(--background2);
flex-wrap: wrap;
margin: 0 0 7px;
border-radius: 10px 30px 30px 10px;
}
/*Div qui contient le pseudo*/
.spro_username { padding: 4px 0 0 12px;
border-bottom: var(--border1);
text-align: left;
font-size: 15px;
height: 31px;
box-sizing: border-box;
width: 100%;}
/*Div contenant le rang et limage*/
.spro_rang2 {
display: flex;
width: 100%;
justify-content: flex-end;
font-size: 12px;
line-height: 28px;
}
/*Styling de limage*/
.spro_rang2 img { width: 60px;
height: 60px;
border-radius: 100%;
padding: 5px;
box-sizing: border-box;
background: var(--background2);
border: var(--border1);
margin: -31px 0 0 7px;
}
/*Div contenant lavatar*/
.spro_avatar {
background: var(--background2);
padding: 6px;
border-radius: 10px;
box-sizing: border-box;
}
/*Styling de lavatar*/
.spro_avatar img {border-radius: 10px;
max-width: 200px;}
/***** AFFICHAGE À DROITE (derniere visite, images contact, infos) *****/
/*Div contenant le tout*/
.spro_3 {
margin: 0 0 0 7px;
width: 100%;
}
/*Div de la derniere connexion*/
.spro_lastvisit { margin: 0 0 7px;
background: var(--background1);
text-align: center;
text-transform: uppercase;
color: var(--acc2);
font-weight: 600;
letter-spacing: 1px;
line-height: 24px;
border-radius: 6px;
font-size: 14px;
}
/*Div contenant contact et les infos*/
.spro_profile { border: var(--border1);
padding: 10px;
border-radius: 10px;
}
/*Div contenant le en ligne et les images contact*/
.spro_contact { border-bottom: var(--border1);
padding: 0 0 7px;
margin: 0 0 7px;
display: flex;
text-transform: uppercase;
justify-content: space-evenly;
font-weight: 600;
color: var(--acc1);
font-size: 14px;
align-items: center;
}
/*Styling images contact*/
.spro_contact img {
width: 23px;
background: var(--background1);
padding: 3px;
box-sizing: border-box;
border-radius: 5px;
}
/*Div contenant toutes les infos*/
.spro_info { height: 292px;
overflow: auto;}
.spro_info img {
max-width:200px;
border-radius:10px;
}
/*Styling et mise en page des infos*/
.pro_field {
vertical-align: top;
width: 12em;
font-size: 14px;
text-transform: uppercase;
font-weight: 600;
color: var(--acc2);
}
.prof_info {font-size: 14px;
line-height: 24px;}
/*Div contenant les liens en bas*/
.spro_links { display: flex;
margin: 7px 0 0;
}
/*Styling des liens*/
.spro_links a {
width: 100%;
line-height: 29px;
background: var(--background1);
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 600;
border-radius: 10px;
font-size: 12px;
}
.spro_links a:nth-child(2) {
margin:0 7px;
}
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/***************************** AFFICHAGE DUN PROFIL *****************************/
/***** DIV PRINCIPAL CONTENANT LE PROFIL *****/
.spro_1 {
background: var(--background2);
padding: 10px;
border-radius: 10px;
display: flex;
margin:20px 0;
}
/***** AFFICHAGE À GAUCHE (rang et avatar) *****/
/*Div à gauche qui contient avatar et rang*/
.spro_2 {
background: var(--background1);
padding: 10px;
border-radius: 10px;
width: 232px;
box-sizing: border-box;
}
/*Div qui contient le pseudo et le rang*/
.spro_rang {
display: flex;
background: var(--background2);
flex-wrap: wrap;
margin: 0 0 7px;
border-radius: 10px 30px 30px 10px;
}
/*Div qui contient le pseudo*/
.spro_username { padding: 4px 0 0 12px;
border-bottom: var(--border1);
text-align: left;
font-size: 15px;
height: 31px;
box-sizing: border-box;
width: 100%;}
/*Div contenant le rang et limage*/
.spro_rang2 {
display: flex;
width: 100%;
justify-content: flex-end;
font-size: 12px;
line-height: 28px;
}
/*Styling de limage*/
.spro_rang2 img { width: 60px;
height: 60px;
border-radius: 100%;
padding: 5px;
box-sizing: border-box;
background: var(--background2);
border: var(--border1);
margin: -31px 0 0 7px;
}
/*Div contenant lavatar*/
.spro_avatar {
background: var(--background2);
padding: 6px;
border-radius: 10px;
box-sizing: border-box;
}
/*Styling de lavatar*/
.spro_avatar img {border-radius: 10px;
max-width: 200px;}
/***** AFFICHAGE À DROITE (derniere visite, images contact, infos, feuille perso) *****/
/*Div contenant le tout*/
.spro_3 {
margin: 0 0 0 7px;
width: 100%;
}
/*Div contenant les infos et la feuille de perso*/
.spro_5 {display: flex;}
/*Div contenant lastvisit, infos, etc.*/
.spro_6 {
width: 70%;
margin: 0 7px 0 0;
}
/*Div de la derniere connexion*/
.spro_lastvisit { margin: 0 0 7px;
background: var(--background1);
text-align: center;
text-transform: uppercase;
color: var(--acc2);
font-weight: 600;
letter-spacing: 1px;
line-height: 24px;
border-radius: 6px;
font-size: 14px;
}
/*Div contenant contact et les infos*/
.spro_profile { border: var(--border1);
padding: 10px;
border-radius: 10px;
}
/*Div contenant le en ligne et les images contact*/
.spro_contact { border-bottom: var(--border1);
padding: 0 0 7px;
margin: 0 0 7px;
display: flex;
text-transform: uppercase;
justify-content: space-evenly;
font-weight: 600;
color: var(--acc1);
font-size: 14px;
align-items: center;
}
/*Styling images contact*/
.spro_contact img {
width: 23px;
background: var(--background1);
padding: 3px;
box-sizing: border-box;
border-radius: 5px;
}
/*Div contenant toutes les infos*/
.spro_info { height: 292px;
overflow: auto;}
.spro_info img {
max-width:200px;
border-radius:10px;
}
/*Styling et mise en page des infos*/
.left-box {
width: 100%;
}
dl.details dt {
text-align: left;
width: 12em;
font-size: 14px;
text-transform: uppercase;
font-weight: 600;
color: var(--acc2);
}
dl.details dd {
margin: 0 0 .5em 12em;
font-size:14px;
line-height:22px;
}
/*Div contenant la feuille de personnage*/
.spro_4 { width: 30%;
border: var(--border1);
padding: 10px;
box-sizing: border-box;
border-radius: 10px;}
/*Div contenant les liens en bas*/
.spro_links { display: flex;
margin: 7px 0 0;
}
/*Styling des liens*/
.spro_links a {
width: 100%;
line-height: 29px;
background: var(--background1);
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 600;
border-radius: 10px;
font-size: 12px;
}
.spro_links a:nth-child(2) {
margin:0 7px;
}
/*Div contenant feuille de personnage*/
.spro_4 { width: 30%;
border: var(--border1);
padding: 10px;
box-sizing: border-box;
border-radius: 10px;}
/*Div titre feuille de personnage*/
.spro_frpgtitle {
background-image: var(--degrade);
color: var(--acc3);
font-size: 12px;
text-align: center;
font-weight: 600;
border-radius: 4px;
}
/*Div avec scroll pour feuille personnage*/
.spro_frpg {
margin: 7px 0 0;
height: 335px;
overflow: auto;
border-top: var(--border1);
box-sizing: border-box;
padding: 10px 0 0;
}
/*Styling des champs*/
frpg {font-weight: 700;
letter-spacing: 1px;
color: var(--acc1);
text-transform: uppercase;
font-size: 13px;}
/*Styling où le texte se trouve*/
.spro_frpg textarea {
width: 100%!important;
height: 93px!important;
border: var(--border1);
border-radius: 10px;
margin: 10px 0 12px;
overflow: auto;
box-sizing: border-box;
}
.inputbox:hover {
border: var(--border1);
}
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/***************************** AFFICHAGE DUN PROFIL *****************************/
/***** DIV PRINCIPAL CONTENANT LE PROFIL *****/
.spro_1 {
background: var(--background2);
padding: 10px;
border-radius: 10px;
display: flex;
margin:20px 0;
}
/***** AFFICHAGE À GAUCHE (rang et avatar) *****/
/*Div à gauche qui contient avatar et rang*/
.spro_2 {
background: var(--background1);
padding: 10px;
border-radius: 10px;
width: 232px;
box-sizing: border-box;
}
/*Div qui contient le pseudo et le rang*/
.spro_rang {
display: flex;
background: var(--background2);
flex-wrap: wrap;
margin: 0 0 7px;
border-radius: 10px 30px 30px 10px;
}
/*Div qui contient le pseudo*/
.spro_username { padding: 4px 0 0 12px;
border-bottom: var(--border1);
text-align: left;
font-size: 15px;
height: 31px;
box-sizing: border-box;
width: 100%;}
.spro_rang2 {
display: flex;
width: 100%;
justify-content: flex-end;
font-size: 12px;
line-height: 28px;
}
/*Styling de limage*/
.spro_rang2 img { width: 60px;
height: 60px;
border-radius: 100%;
padding: 5px;
box-sizing: border-box;
background: var(--background2);
border: var(--border1);
margin: -31px 0 0 7px;
}
/*Div contenant lavatar*/
.spro_avatar {
background: var(--background2);
padding: 6px;
border-radius: 10px;
box-sizing: border-box;
}
/*Styling de lavatar*/
.spro_avatar img {border-radius: 10px;
max-width: 200px;}
/***** AFFICHAGE À DROITE (derniere visite, images contact, infos, feuille perso) *****/
/*Div contenant le tout*/
.spro_3 {
margin: 0 0 0 7px;
width: 100%;
}
/*Div contenant les infos et la feuille de perso*/
.spro_5 {display: flex;}
/*Div contenant lastvisit, infos, etc.*/
.spro_6 {
width: 70%;
margin: 0 7px 0 0;
}
/*Div de la derniere connexion*/
.spro_lastvisit { margin: 0 0 7px;
background: var(--background1);
text-align: center;
text-transform: uppercase;
color: var(--acc2);
font-weight: 600;
letter-spacing: 1px;
line-height: 24px;
border-radius: 6px;
font-size: 14px;
}
/*Div contenant contact et les infos*/
.spro_profile { border: var(--border1);
padding: 10px;
border-radius: 10px;
}
/*Div contenant le en ligne et les images contact*/
.spro_contact { border-bottom: var(--border1);
padding: 0 0 7px;
margin: 0 0 7px;
display: flex;
text-transform: uppercase;
justify-content: space-evenly;
font-weight: 600;
color: var(--acc1);
font-size: 14px;
align-items: center;
}
/*Styling images contact*/
.spro_contact img {
width: 23px;
background: var(--background1);
padding: 3px;
box-sizing: border-box;
border-radius: 5px;
}
/*Div contenant toutes les infos*/
.spro_info { height: 292px;
overflow: auto;}
.spro_info img {
max-width:200px;
border-radius:10px;
}
/*Styling et mise en page des infos*/
.pro_field {
vertical-align: top;
width: 12em;
font-size: 14px;
text-transform: uppercase;
font-weight: 600;
color: var(--acc2);
}
.prof_info {font-size: 14px;
line-height: 24px;}
/*Div contenant la feuille de personnage*/
.spro_4 { width: 30%;
border: var(--border1);
padding: 10px;
box-sizing: border-box;
border-radius: 10px;}
/*Div contenant les liens en bas*/
.spro_links { display: flex;
margin: 7px 0 0;
}
/*Styling des liens*/
.spro_links a {
width: 100%;
line-height: 29px;
background: var(--background1);
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 600;
border-radius: 10px;
font-size: 12px;
}
.spro_links a:nth-child(2) {
margin:0 7px;
}
/*Div contenant feuille de personnage*/
.spro_4 { width: 30%;
border: var(--border1);
padding: 10px;
box-sizing: border-box;
border-radius: 10px;}
/*Div titre feuille de personnage*/
.spro_frpgtitle {
background-image: var(--degrade);
color: var(--acc3);
font-size: 12px;
text-align: center;
font-weight: 600;
border-radius: 4px;
}
/*Div avec scroll pour feuille personnage*/
.spro_frpg {
margin: 7px 0 0;
height: 335px;
overflow: auto;
border-top: var(--border1);
box-sizing: border-box;
padding: 10px 0 0;
}
/*Styling des champs*/
frpg {font-weight: 700;
letter-spacing: 1px;
color: var(--acc1);
text-transform: uppercase;
font-size: 13px;}
/*Styling où le texte se trouve*/
.spro_frpg textarea {
width: 100%!important;
height: 93px!important;
border: var(--border1);
border-radius: 10px;
margin: 10px 0 12px;
overflow: auto;
box-sizing: border-box;
}
.inputbox:hover {
border: var(--border1);
}
03 MOTS DE FIN
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas. Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez la liste, donc n'hésitez vraiment pas à me l'envoyer.
 Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2022)
- le 05.08.22 19:57
- Rechercher dans: AFFICHAGE D'UN PROFIL
- Sujet: AFFICHAGE D'UN PROFIL NR. 1
- Réponses: 0
- Vues: 3011
liste des sujets nr. 1
LISTE DES SUJETS NUMÉRO 1
CINQUIÈME ÉLÉMENT DU "PINK" THEME
en cas de question n'hésitez pas à me contacter

Bonjour, bonsoir -- voici le premier qeel en libre-service que je poste. Le QEEL est codé en flex, la largeur de votre forum ne devrait pas poser de problème comme il se redimensionne tout seul,
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
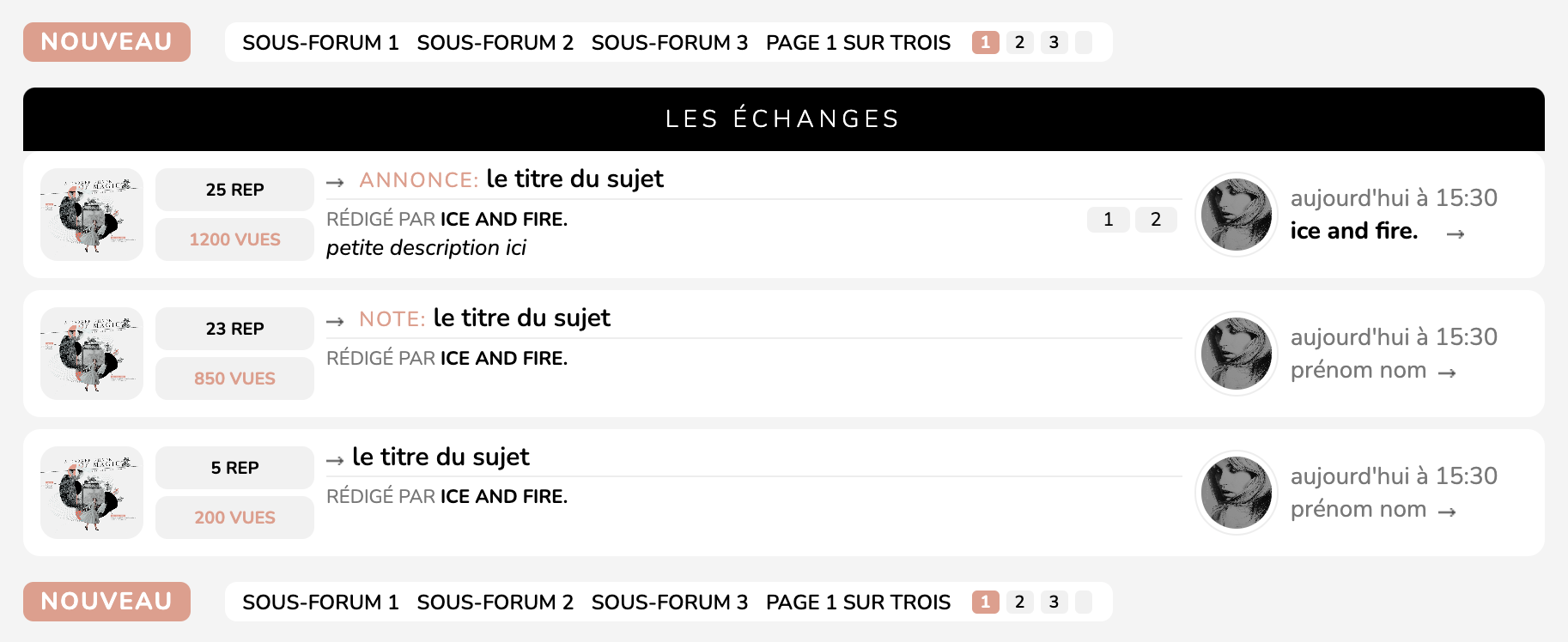
VERSION LIVE LISTE DES SUJETS
AUTRES ÉLÉMENTS DU PINK THEME
LIEN VERS LA PA
LIEN VERS LES CATÉGORIES
LIEN VERS LE QEEL
LIEN VERS LES FORMULAIRES
n'oubliez pas de créditer . Si je remarque qu'il n'y en pas, je vais le notifier à FA. Respectez s'il vous plaît le travail qui a été fait.
Codée en ● flex, en soit il vous faudra rien redimensionner.
Besoin de ● la feuille css et un accès aux templates de votre forum.
Largeur du forum ● 950px, mais elle redimensionnera toute seule sur la largeur de votre forum. Je vous conseille quand même de ne pas aller en-dessous des 840px.
font utilisée ● Nunito sans (lien google font)
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
HTML
Pour installer l'HTML, il vous suffit d'aller dans le panneau d'administration, affichage, templates, général. Vous aurez besoin de deux templates pour ce code:
Remplacez dans les deux templates TOUT LE CODE par les codes ci-dessous:
CODE HTML TOPICS_LIST_BOX
CODE HTML VIEWFORUM_BODY
Ces codes HTML sont pour toutes les versions (phpbb2, phpbb3, modernbb).
CSS
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
CODE CSS MODERNBB
CODE CSS PHPBB2
CODE CSS PHPBB3
MES PARAMÈTRES
DATE COURTE
Une chose qui se laisse difficilement coder niveau longueur c'est quand la date est longue, c'est pour ca que je la mets toujours en "courte" ou relativement courte (en gros pas la version la plus longue).
Ça se fait en deux étapes:
(01) il faut aller dans Général > Forum > Configuration > Format de la date
(02) il faut aller dans le profil du compte admin: Profil > Préférences > Format de la date
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez la liste, donc n'hésitez vraiment pas à me l'envoyer. Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
LIEN VERS LA PA
LIEN VERS LES CATÉGORIES
LIEN VERS LE QEEL
LIEN VERS LES FORMULAIRES
01 INFORMATIONS IMPORTANTES
Avant toute chose, s'il vous plaît Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
02 LES CODES
Pour installer l'HTML, il vous suffit d'aller dans le panneau d'administration, affichage, templates, général. Vous aurez besoin de deux templates pour ce code:
→ topics_list_box
→ viewforum_body
Remplacez dans les deux templates TOUT LE CODE par les codes ci-dessous:
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<div class="cat_titre">
LES ÉCHANGES
</div>
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{ topics_list_box.row.header_table.BOX_ID } ()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{ topics_list_box.FORMNAME }.elements.length) && all_checked; i++)
{
if (document.{ topics_list_box.FORMNAME }.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{ topics_list_box.FORMNAME }.elements[i].checked;
}
}
document.{ topics_list_box.FORMNAME }.all_mark_{ topics_list_box.row.header_table.BOX_ID }.checked = all_checked;
}
function check_uncheck_all_{ topics_list_box.row.header_table.BOX_ID } ()
{
alert('ALL');
for (i = 0; i < document.{ topics_list_box.FORMNAME }.length; i++)
{
if (document.{ topics_list_box.FORMNAME }.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{ topics_list_box.FORMNAME }.elements[i].checked = document.{ topics_list_box.FORMNAME }.all_mark_{ topics_list_box.row.header_table.BOX_ID }.checked;
}
}
}
</script>
<!-- END multi_selection -->
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox"
name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<!-- END header_table -->
<!-- BEGIN topic -->
<div class="af_suj1">
<div class="af_suj2">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}"
alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</div>
<div class="af_suj3">
<div class="suj_stat">{topics_list_box.row.REPLIES} REP.</div>
<div class="suj_stat">{topics_list_box.row.VIEWS} VUES</div>
</div>
<div class="af_suj4">
<div class="suj_titre">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}<ba>
{topics_list_box.row.TOPIC_TYPE}</ba>
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</div>
<div class="af_suj5">
<div class="suj_auteur">
RÉDIGÉ PAR {topics_list_box.row.TOPIC_AUTHOR}
</div>
<div class="suj_pagination">
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}
<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE}
<!-- END nav_tree -->
</span>
</div>
</div>
<div class="suj_description">
<!-- BEGIN switch_description -->
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</div>
</div>
<div class="af_suj6">
<!-- BEGIN avatar -->
{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
<div class="af_suj7">
<span>{topics_list_box.row.LAST_POST_TIME}</span>
<div>{topics_list_box.row.LAST_POST_AUTHOR}
{topics_list_box.row.LAST_POST_IMG}</div>
</div>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}"
{topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
</div>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
<!-- END bottom -->
<!-- BEGIN spacer -->
<!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
- Code:
{BOARD_INDEX}
<div class="pro_nav">
<div class="pro_nouvrep">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}">NOUVEAU</a>
<!-- END switch_user_authpost -->
</div>
<div class="liens_suj">
{NAV_CAT_DESC}
<div class="pagination">
<div class="pagination2">
{PAGINATION}
</div>
</div>
</div>
</div>
{TOPICS_LIST_BOX}
<div class="pro_nav">
<div class="pro_nouvrep">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}">NOUVEAU</a>
<!-- END switch_user_authpost -->
</div>
<div class="liens_suj">
{NAV_CAT_DESC}
<div class="pagination">
<div class="pagination2">
{PAGINATION}
</div>
</div>
</div>
</div>
<div class="pro_nav">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} {S_AUTH_LIST}
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox"
onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="vf_jumpbox">
<w>{L_JUMP_TO}: </w>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
Ces codes HTML sont pour toutes les versions (phpbb2, phpbb3, modernbb).
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/************************* LISTE DES SUJETS *************************/
/***********PARTIE AU-DESSUS ET EN-DESSOUS LISTE DES SUJETS***********/
/*Boutons nouv/rep et navigation*/
.pro_nav { display: flex;
font-size: 0;
margin: 15px 0;
align-items:center;}
/*liens dans navigation*/
.pro_nav a { font-size: 12px;
text-transform: uppercase;
margin: 0 10px 0 0;
font-weight: 600;
padding: 1px 0 0;}
/*styling bouton nouv/rep*/
.pro_nouvrep a { background: var(--background3);
color: var(--acc3)!important;
padding: 2px 10px;
border-radius: 6px;
font-weight: 700;
letter-spacing: 1px;
font-size: 14px; transition: .5s ease;}
.pro_nouvrep { margin: 0 10px 0 0;
}
.pro_nouvrep a:nth-child(1) {margin:0 10px 0 0;background:var(--acc2);color:var(--acc3);}
.pro_nouvrep a:nth-child(1):hover {background: var(--background3); transition: .5s ease;
color: var(--acc3)!important;}
/*liens navigation à côté de bouton rep/nouv*/
.liens_suj { background: var(--background2);
padding: 2px 10px 3px;
border-radius: 7px;
display: flex;
justify-content: flex-start;
font-size: 0;
align-items: center;}
.liens_suj a {
margin: 0 15px 0 0;
text-transform: uppercase;
font-size: 12px;
font-weight: 600;}
/*la pagination*/
.pagination { float: none;
display: flex;
justify-content: flex-end;
font-size: 0px;
margin:0;}
.pagination2 {
text-transform: uppercase;
}
.pagination a, .pagination span {font-size:12px;}
.pagination a { padding: 0 10px 0;}
.pagination a strong {font-weight:500;}
.pagination span strong { background: var(--acc2);
padding: 0 5px;
border: none;
color: var(--acc3);
font-size: 10px;
border-radius: 3px;
line-height: 16px;
width: auto;}
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span a:active
{ color: var(--acc1);
background: var(--background1);
padding: 0 5px;
border: none;
font-size: 10px;
border-radius: 3px;
line-height: 16px;
width: auto;}
.pagination span a.pag-img {vertical-align: baseline;}
.pagination span a.pag-img img { height: 9px;
margin-top: 0;}
/*titre de liste des sujets*/
.cat_titre { background: var(--background3);
border-radius: 7px 7px 0 0;
color: #fff;
font-weight: 300;
letter-spacing: 3px;
margin-top: 14px;
padding: 9px 20px;
text-transform: uppercase;}
/*********** LES SUJETS ***********/
/*Div qui contient toutes les balises*/
.af_suj1 { display: flex;
background: var(--background2);
border-radius: 10px;
padding: 10px;
box-sizing: border-box;
height: 74px;
margin: 0 0 7px;}
/*partie image new/no new*/
.af_suj2 { width: 57px;
margin: 0 7px 0 0;}
.af_suj2 img { width: 57px;
height: 54px;
object-fit: cover;
border-radius: 10px;}
/*partie réponses / vues*/
.af_suj3 { width: 9%;
margin: 0 7px 0 0}
.suj_stat {background: var(--background1);
border-radius: 7px;
display: flex;
height: 25px;
justify-content: center;
align-items: center;
font-size: 10px;
font-weight: 700;
color: var(--acc2);}
.suj_stat:nth-child(1) {
margin:0 0 4px;
color:var(--acc1);}
/*partie titre du sujet, auteur, pagination & description*/
.af_suj4 {width: 58%;}
/*titre du sujet*/
.suj_titre { border-bottom: var(--border1);
padding: 0 0 4px;
margin: 0 0 4px;}
a.topictitle { color: var(--acc1);
font-weight: 600;
font-size: 15px;
text-transform: lowercase;
line-height: 13px;}
a.topictitle:hover {
text-decoration:none;}
ba { color: var(--acc2);
font-size: 12px;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 13px;}
.suj_titre img {margin:0 5px 0 0;}
/*partie auteur et pagination*/
.af_suj5 { display: flex;}
.suj_auteur { width: 50%;
font-size: 11px;
text-transform: uppercase;}
.suj_pagination { text-transform: uppercase;
font-size: 0px;
width: 50%;
text-align: right;
}
.suj_pagination a { font-size: 11px;
background: var(--background1);
padding: 0 9px;
border-radius: 4px;
margin: 0 3px 0 0;}
.suj_pagination br, .suj_pagination img {display:none!important;}
.suj_pagination .gensmall {font-size:0px!important;}
/*description du sujet*/
.suj_description { color: var(--acc1);
font-style: italic;
font-size: 13px;}
/*partie avatar dernier posteur*/
.af_suj6 { border: var(--border1);
padding: 3px;
width: 50px;
height: 50px;
border-radius: 60px;
box-sizing: border-box;
margin: auto 7px;}
.af_suj6 img {width: 41px;
height: 42px;
border-radius: 51px;
object-fit: cover;}
/*partie dernier message et dernier posteur pseudo*/
.af_suj7 {width: 17%;
display: flex;
flex-wrap: wrap;
font-size: 14px;
align-items: center;
text-transform: lowercase;
margin: auto 0;}
.af_suj7 span {
padding:0 10px 0 0;
}
.af_suj7 img {margin:0 0 0 3px;}
/*********** AFFICHAGE SUJETS SI PAS DE SUJETS ***********/
li.row {
border: none;
text-align: center;
list-style: none;
padding: 9px;
text-transform: uppercase;
color: var(--acc1);
letter-spacing: 1px;
border-radius: 0 0 10px 10px;
font-size:14px;
background:var(--background2);
}
li.row:hover {
background-color: var(--background2);
}
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/************************* LISTE DES SUJETS *************************/
/***********PARTIE AU-DESSUS ET EN-DESSOUS LISTE DES SUJETS***********/
/*Boutons nouv/rep et navigation*/
.pro_nav { display: flex;
font-size: 0;
margin: 15px 0;
align-items:center;}
/*liens navigation*/
.pro_nav a { font-size: 12px;
text-transform: uppercase;
margin: 0 10px 0 0;
font-weight: 600;
padding: 1px 0 0;}
/*styling bouton nouv/rep*/
.pro_nouvrep a { background: var(--background3);
color: var(--acc3)!important;
padding: 2px 10px;
border-radius: 6px;
font-weight: 700;
letter-spacing: 1px;
font-size: 14px; transition: .5s ease;}
.pro_nouvrep { margin: 0 10px 0 0;
}
.pro_nouvrep a:nth-child(1) {margin:0 10px 0 0;background:var(--acc2);color:var(--acc3);}
.pro_nouvrep a:nth-child(1):hover {background: var(--background3); transition: .5s ease;
color: var(--acc3)!important;}
/*liens navigation à côté de bouton rep/nouv*/
.liens_suj { background: var(--background2);
padding: 3px 10px;
border-radius: 7px;
display: flex;
justify-content: flex-start;
font-size: 0;
align-items: center;}
.liens_suj a {
margin: 0 15px 0 0;
text-transform: uppercase;
font-size: 12px;
font-weight: 600;}
.liens_suj h1 {margin:0px;}
/*la pagination*/
.pagination { float: none;
display: flex;
justify-content: flex-end;
font-size: 0px;
margin:0;}
.pagination2 {
text-transform: uppercase;
}
.pagination a, .pagination span {font-size:12px;}
.pagination a { padding: 0 10px 0;}
.pagination a strong {font-weight:500;}
.pagination b { background: var(--acc2);
margin: 0 8px 0 0;
padding: 0 5px;
border: none;
color: var(--acc3);
font-size: 12px;
border-radius: 3px;}
.pagination a, .pagination span a:link, .pagination span a:visited, .pagination span a:active
{ color: var(--acc1);
background: var(--background1);
padding: 0 5px;
border: none;
font-size: 12px;
border-radius: 3px;}
.pagination img {max-width:8px;}
/*titre de liste des sujets*/
.cat_titre { background: var(--background3);
border-radius: 7px 7px 0 0;
color: #fff;
font-weight: 300;
letter-spacing: 3px;
margin-top: 14px;
padding: 9px 20px;
text-transform: uppercase;}
/*********** LES SUJETS ***********/
/*Div qui contient toutes les balises*/
.af_suj1 { display: flex;
background: var(--background2);
border-radius: 10px;
padding: 10px;
box-sizing: border-box;
height: 74px;
margin: 0 0 7px;}
/*partie image new/no new*/
.af_suj2 { width: 57px;
margin: 0 7px 0 0;}
.af_suj2 img { width: 57px;
height: 54px;
object-fit: cover;
border-radius: 10px;}
/*partie réponses / vues*/
.af_suj3 { width: 9%;
margin: 0 7px 0 0}
.suj_stat {background: var(--background1);
border-radius: 7px;
display: flex;
height: 25px;
justify-content: center;
align-items: center;
font-size: 10px;
font-weight: 700;
color: var(--acc2);}
.suj_stat:nth-child(1) {
margin:0 0 4px;
color:var(--acc1);}
/*partie titre du sujet, auteur, pagination & description*/
.af_suj4 {width: 58%;}
/*titre du sujet*/
.suj_titre { border-bottom: var(--border1);
padding: 0 0 4px;
margin: 0 0 4px;}
a.topictitle { color: var(--acc1);
font-weight: 600;
font-size: 15px;
text-transform: lowercase;
line-height: 13px;}
a.topictitle:hover {
text-decoration:none;}
ba { color: var(--acc2);
font-size: 12px;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 13px;}
.suj_titre img {margin:0 5px 0 0;}
/*partie auteur et pagination*/
.af_suj5 { display: flex;}
.suj_auteur { width: 50%;
font-size: 11px;
text-transform: uppercase;}
.suj_pagination { text-transform: uppercase;
font-size: 0px;
width: 50%;
text-align: right;
}
.suj_pagination a { font-size: 11px;
background: var(--background1);
padding: 0 9px;
border-radius: 4px;
margin: 0 3px 0 0;}
.suj_pagination br, .suj_pagination img {display:none!important;}
.suj_pagination .gensmall {font-size:0px!important;}
/*description du sujet*/
.suj_description { color: var(--acc1);
font-style: italic;
font-size: 13px;}
/*partie avatar dernier posteur*/
.af_suj6 { border: var(--border1);
padding: 3px;
width: 50px;
height: 50px;
border-radius: 60px;
box-sizing: border-box;
margin: auto 7px;}
.af_suj6 img {width: 41px;
height: 42px;
border-radius: 51px;
object-fit: cover;}
/*partie dernier message et dernier posteur pseudo*/
.af_suj7 {width: 17%;
display: flex;
flex-wrap: wrap;
font-size: 14px;
align-items: center;
text-transform: lowercase;
margin: auto 0;}
.af_suj7 span {
padding:0 10px 0 0;
}
.af_suj7 img {margin:0 0 0 3px;}
/*********** AFFICHAGE SUJETS SI PAS DE SUJETS ***********/
li.row {
border: none;
text-align: center;
list-style: none;
padding: 9px;
text-transform: uppercase;
color: var(--acc1);
letter-spacing: 1px;
border-radius: 0 0 10px 10px;
margin:0 0 10px;
font-size:14px;
background:var(--background2);
}
li.row:hover {
background-color: var(--background2);
}
fieldset {border:none;}
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/************************* LISTE DES SUJETS *************************/
/***********PARTIE AU-DESSUS ET EN-DESSOUS LISTE DES SUJETS***********/
/*Boutons nouv/rep et navigation*/
.pro_nav { display: flex;
font-size: 0;
margin: 15px 0;
align-items:center;}
/*liens dans navigation*/
.pro_nav a { font-size: 12px;
text-transform: uppercase;
margin: 0 10px 0 0;
font-weight: 600;
padding: 1px 0 0;}
/*styling bouton nouv/rep*/
.pro_nouvrep a { background: var(--background3);
color: var(--acc3)!important;
padding: 2px 10px;
border-radius: 6px;
font-weight: 700;
letter-spacing: 1px;
font-size: 14px; transition: .5s ease;}
.pro_nouvrep { margin: 0 10px 0 0;
}
.pro_nouvrep a:nth-child(1) {margin:0 10px 0 0;background:var(--acc2);color:var(--acc3);}
.pro_nouvrep a:nth-child(1):hover {background: var(--background3); transition: .5s ease;
color: var(--acc3)!important;}
/*liens navigation à côté de bouton rep/nouv*/
.liens_suj { background: var(--background2);
padding: 3px 10px;
border-radius: 7px;
display: flex;
justify-content: flex-start;
font-size: 0;
align-items: center;}
.liens_suj a {
margin: 0 15px 0 0;
text-transform: uppercase;
font-size: 12px;
font-weight: 600;}
/*la pagination*/
.pagination { float: none;
display: flex;
justify-content: flex-end;
font-size: 0px;
margin:0;}
.pagination2 {
text-transform: uppercase;
}
.pagination a, .pagination span {font-size:12px;}
.pagination a { padding: 0 10px 0;}
.pagination a strong {font-weight:500;}
.pagination span strong { background: var(--acc2);
padding: 0 5px;
border: none;
color: var(--acc3);
font-size: 10px;
border-radius: 3px;}
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span a:active
{ color: var(--acc1);
background: var(--background1);
padding: 0 5px;
border: none;
font-size: 10px;
border-radius: 3px;}
/*titre de liste des sujets*/
.cat_titre { background: var(--background3);
border-radius: 7px 7px 0 0;
color: #fff;
font-weight: 300;
letter-spacing: 3px;
margin-top: 14px;
padding: 9px 20px;
text-transform: uppercase;}
/*********** LES SUJETS ***********/
/*Div qui contient toutes les balises*/
.af_suj1 { display: flex;
background: var(--background2);
border-radius: 10px;
padding: 10px;
box-sizing: border-box;
height: 74px;
margin: 0 0 7px;}
/*partie image new/no new*/
.af_suj2 { width: 57px;
margin: 0 7px 0 0;}
.af_suj2 img { width: 57px;
height: 54px;
object-fit: cover;
border-radius: 10px;}
/*partie réponses / vues*/
.af_suj3 { width: 9%;
margin: 0 7px 0 0}
.suj_stat {background: var(--background1);
border-radius: 7px;
display: flex;
height: 25px;
justify-content: center;
align-items: center;
font-size: 10px;
font-weight: 700;
color: var(--acc2);}
.suj_stat:nth-child(1) {
margin:0 0 4px;
color:var(--acc1);}
/*partie titre du sujet, auteur, pagination & description*/
.af_suj4 {width: 58%;}
/*titre du sujet*/
.suj_titre { border-bottom: var(--border1);
padding: 0 0 4px;
margin: 0 0 4px;}
a.topictitle { color: var(--acc1);
font-weight: 600;
font-size: 15px;
text-transform: lowercase;
line-height: 13px;}
a.topictitle:hover {
text-decoration:none;}
ba { color: var(--acc2);
font-size: 12px;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 13px;}
.suj_titre img {margin:0 5px 0 0;}
/*partie auteur et pagination*/
.af_suj5 { display: flex;}
.suj_auteur { width: 50%;
font-size: 11px;
text-transform: uppercase;}
.suj_pagination { text-transform: uppercase;
font-size: 0px;
width: 50%;
text-align: right;
}
.suj_pagination a { font-size: 11px;
background: var(--background1);
padding: 0 9px;
border-radius: 4px;
margin: 0 3px 0 0;}
.suj_pagination br, .suj_pagination img {display:none!important;}
.suj_pagination .gensmall {font-size:0px!important;}
/*description du sujet*/
.suj_description { color: var(--acc1);
font-style: italic;
font-size: 13px;}
/*partie avatar dernier posteur*/
.af_suj6 { border: var(--border1);
padding: 3px;
width: 50px;
height: 50px;
border-radius: 60px;
box-sizing: border-box;
margin: auto 7px;}
.af_suj6 img {width: 41px;
height: 42px;
border-radius: 51px;
object-fit: cover;}
/*partie dernier message et dernier posteur pseudo*/
.af_suj7 {width: 17%;
display: flex;
flex-wrap: wrap;
font-size: 14px;
align-items: center;
text-transform: lowercase;
margin: auto 0;}
.af_suj7 span {
padding:0 10px 0 0;
}
.af_suj7 img {margin:0 0 0 3px;}
/*********** AFFICHAGE SUJETS SI PAS DE SUJETS ***********/
li.row {
border: none;
text-align: center;
list-style: none;
padding: 9px;
text-transform: uppercase;
color: var(--acc1);
letter-spacing: 1px;
border-radius: 0 0 10px 10px;
font-size:14px;
background:var(--background2);
}
li.row:hover {
background-color: var(--background2);
}
03 CHOSES À SAVOIR
Une chose qui se laisse difficilement coder niveau longueur c'est quand la date est longue, c'est pour ca que je la mets toujours en "courte" ou relativement courte (en gros pas la version la plus longue).
Ça se fait en deux étapes:
04 MOT DE FIN
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas. Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez la liste, donc n'hésitez vraiment pas à me l'envoyer.
 Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2022)
#pink-theme
- le 30.07.22 20:53
- Rechercher dans: LISTE DES SUJETS
- Sujet: liste des sujets nr. 1
- Réponses: 0
- Vues: 2187
FORMULAIRES NR. 1
FORMULAIRES 1
QUATRIÈME ÉLÉMENT DU "PINK" THEME
en cas de question n'hésitez pas à me contacter
Bonjour, bonsoir -- voici les premiers formulaires en libre-service que je poste. Les formulaires sont codés en flex, la largeur de votre forum ne devrait pas poser de problème comme ils se redimensionnent tout seul,
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
VERSION LIVE FORMULAIRES
LIEN VERS LA PA QUI VA AVEC
LIEN VERS LES CATÉGORIES QUI VONT AVEC
LIEN VERS LE QEEL QUI VA AVEC
(1) les informations importantes:
Avant toute chose, s'il vous plaîtn'oubliez pas le crédit dans la partie disclaimer de votre forum. Si je remarque qu'il n'y en pas, je vais le notifier à FA. Respectez le travail qui a été fait. (le crédit en bas du formulaire peut être modifié avec le nom de votre forum)
IL EST INTERDIT DE PRENDRE MES CODES ET LES MODIFIER À VOTRE SAUCE COMME BON VOUS SEMBLE. RESPECTEZ LA STRUCTURE OU PRENEZ UN AUTRE CODE EN LIBRE-SERVICE, MERCI.
Codée en ● flex, en soit il vous faudra rien redimensionner.
Besoin de ● la feuille css.
Construction ● un formulaire sans image, avec 2 images, 4 images ou 1 image.
font utilisée ● Nunito sans (lien google font)
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
(2) LES CODES
HTML
Voici le code HTML que vous pouvez c/c dans n'importe quel sujet créé.
FORMULAIRE SANS IMAGE
FORMULAIRE AVEC DEUX IMAGES
FORMULAIRE AVEC 4 IMAGES
FORMULAIRE AVEC UNE IMAGE
CSS
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
(3) choses à savoir
AJOUTER UNE LARGEUR AUX FORMULAIRES
Comme le formulaire n'a pas de largeur sûre, lorsque vous prévisualisez votre message, le formulaire sera étiré à la longueur de votre forum. Le formulaire n'en sera pas déformé puisqu'il est codé de façon à ce qu'il s'ajuste à la largeur de n'importe quelle page. Mais si vous souhaitez mettre une largeur fixe (convenant à la largeur de votre forum), vous pouvez modifier cette balise:
Le width actuel est en auto, il vous suffit de mettre le nombre qui convient le mieux à la largeur de votre forum.
TITRE DES SECTIONS DANS LE SUJET
J'ai ajouté un petit code de "titre" dans les sujets que vous pouvez utiliser si vous le souhaitez. Vous pouvez le retrouver dans le code des formulaires, mais je le répète encore une fois ici:
Après le /div vous n'avez pas besoin de sauter une ligne. Vous pouvez immédiatement écrire après.
(5) mot de fin
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas.
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez les formulaires, donc n'hésitez vraiment pas à me l'envoyer. Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
LIEN VERS LA PA QUI VA AVEC
LIEN VERS LES CATÉGORIES QUI VONT AVEC
LIEN VERS LE QEEL QUI VA AVEC
Avant toute chose, s'il vous plaît
IL EST INTERDIT DE PRENDRE MES CODES ET LES MODIFIER À VOTRE SAUCE COMME BON VOUS SEMBLE. RESPECTEZ LA STRUCTURE OU PRENEZ UN AUTRE CODE EN LIBRE-SERVICE, MERCI.
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
Voici le code HTML que vous pouvez c/c dans n'importe quel sujet créé.
- Code:
<center><div class="form1"><div class="form2"><div class="form_tq"><div class="form_title">TITRE DU SUJET</div><div class="form_subtitle">SOUS-TITRE DU SUJET</div><div class="form_quote">la quote de votre sujet, la longueur est à votre guise.</div></div></div><div class="form_text"><div class="form_h1"><span>01</span> TITRE ICI DE LA SECTION</div>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</div><div class="form_cred">FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2022)</div></div></center>
- Code:
<center><div class="form1"><div class="form2"><div class="form_tq"><div class="form_title">TITRE DU SUJET</div><div class="form_subtitle">SOUS-TITRE DU SUJET</div><div class="form_quote">la quote de votre sujet, la longueur est à votre guise, la hauteur des images s'ajustent à la hauteur de cette partie.</div></div><img src="IMAGE NUMERO UN" class="form_img"><img src="IMAGE NUMERO DEUX" class="form_img"></div><div class="form_text"><div class="form_h1"><span>01</span> TITRE ICI DE LA SECTION</div>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</div><div class="form_cred">FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2022)</div></div></center>
- Code:
<center><div class="form1"><div class="form2"><img src="IMG 1" class="form_4img"><img src="IMG 2" class="form_4img"><div class="form_tq"><div class="form_title">titre du sujet</div><div class="form_subtitle">SOUS-TITRE DU SUJET</div><div class="form_quote">la quote de votre sujet, la longueur est à votre guise, la hauteur des images s'ajustent à la hauteur de cette partie. </div></div><img src="IMG 3" class="form_img"><img src="IMG 4" class="form_img"></div><div class="form_text"><div class="form_h1"><span>01</span> titre ici</div>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </div><div class="form_cred">FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2022)</div></div></center>
- Code:
<center><div class="form1"><div class="form2"><div class="form_tq"><div class="form_title">TITRE DU SUJET</div><div class="form_subtitle">SOUS-TITRE DU SUJET</div><div class="form_quote">la quote de votre sujet, la longueur est à votre guise, la hauteur des images s'ajustent à la hauteur de cette partie.</div></div></div><img src="IMG METTRE ICI" class="form_1img"><div class="form_text"><div class="form_h1"><span>01</span> TITRE ICI DE LA SECTION</div>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </div><div class="form_cred">FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2022)</div></div></center>
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/***************************** LES FORMULAIRES *****************************/
/*CONTAINER DES FORMULAIRES*/
.form1 {text-align: justify;
background: var(--background1);
width: auto; /*à modifier si vous voulez une largeur fixe*/
border-radius: 10px;
padding: 10px;
line-height: 24px;}
/*CONTAINER DU TITRE, SOUS TITRE ET CITATION*/
.form2 { display: flex;
margin: 0 0 7px 0;}
/*partie contenant le titre, sous titre et citation*/
.form_tq { background: var(--background2);
width: 100%;
border-radius: 10px;
box-sizing: border-box;
padding: 7px 7px 11px;
}
/*styling titre*/
.form_title {border-bottom: var(--border1);
color: var(--acc1);
font-weight: 700;
text-transform: lowercase;
font-size: 20px;
padding: 0 0 5px 18px;
line-height: initial;}
/*styling sous-titre*/
.form_subtitle { margin: 14px 0 5px;
font-size: 12px;
text-transform: uppercase;
color: var(--acc2);
padding: 0 0 0 35px;
letter-spacing: 1px;
line-height: 9px;}
/*styling citation*/
.form_quote { text-transform: lowercase;
font-size: 11px;
padding: 0 0 0 49px;
width: 90%;
line-height: 15px;
box-sizing: border-box;}
/*styling de l'image formulaire avec 1 seule image*/
.form_1img {width: 100%;
padding: 5px;
box-sizing: border-box;
background: var(--background2);
border-radius: 10px;
margin: 0 0 7px;
height: 158px;
object-fit: cover;}
/*styling des deux/quatre images*/
.form_img, .form_4img {border-radius: 7px;
min-height: 79px;
object-fit: cover;
width: 70px;
padding: 3px;
box-sizing: border-box;
background: var(--background2);
}
.form_img { margin: 0 7px 0;}
.form_4img {margin: 0 7px 0 0;}
.form_img:last-child {margin:0;}
/*container du texte principal*/
.form_text {background: var(--background2);
padding: 20px;
border-radius: 10px;
font-size: 14px;}
/*styling du crédit*/
.form_cred {background: var(--background2);
border-radius: 7px;
margin: 7px 0 0;
text-align: center;
font-size: 9px;
color: var(--acc1);
font-weight: 600;
line-height: 20px;
letter-spacing: 1px;}
/*styling des titres dans le texte*/
.form_h1 { border-bottom: var(--border1);
font-size: 18px;
margin: 0 0 4px;
font-weight: 600;
text-transform: lowercase;
color: var(--acc1);
padding: 0 0 4px;}
.form_h1 span { background: var(--background1);
border-radius: 6px;
padding: 0 5px;
font-size: 16px;
color: var(--acc2);}
Comme le formulaire n'a pas de largeur sûre, lorsque vous prévisualisez votre message, le formulaire sera étiré à la longueur de votre forum. Le formulaire n'en sera pas déformé puisqu'il est codé de façon à ce qu'il s'ajuste à la largeur de n'importe quelle page. Mais si vous souhaitez mettre une largeur fixe (convenant à la largeur de votre forum), vous pouvez modifier cette balise:
- Code:
.form1
Le width actuel est en auto, il vous suffit de mettre le nombre qui convient le mieux à la largeur de votre forum.
J'ai ajouté un petit code de "titre" dans les sujets que vous pouvez utiliser si vous le souhaitez. Vous pouvez le retrouver dans le code des formulaires, mais je le répète encore une fois ici:
- Code:
<div class="form_h1"><span>01</span> TITRE ICI DE LA SECTION</div>
Après le /div vous n'avez pas besoin de sauter une ligne. Vous pouvez immédiatement écrire après.
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas.
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez les formulaires, donc n'hésitez vraiment pas à me l'envoyer.
 Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2021)
#pink-theme
- le 23.07.22 13:45
- Rechercher dans: AUTRES
- Sujet: FORMULAIRES NR. 1
- Réponses: 0
- Vues: 2608
QEEL NR. 1
QEEL NUMÉRO 1
TROISIÈME ÉLÉMENT DU "PINK" THEME
en cas de question n'hésitez pas à me contacter

Bonjour, bonsoir -- voici le premier qeel en libre-service que je poste. Le QEEL est codé en flex, la largeur de votre forum ne devrait pas poser de problème comme il se redimensionne tout seul,
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
VERSION LIVE DU QEEL
LIEN VERS LA PA QUI VA AVEC
LIEN VERS LES CATÉGORIES QUI VONT AVEC
(1) Avant toute chose, voici les informations importantes:
Avant toute chose, s'il vous plaîtne supprimez pas le crédit écrit en bas du qeel. Si je remarque qu'il n'y en pas, je vais le notifier à FA. C'est un QEEL, pas une signature et ça m'a pris beaucoup de temps pour le terminer , du coup s'il vous plaît respectez le travail qui a été fait.
Codée en ● flex, en soit il vous faudra rien redimensionner.
Besoin de ● la feuille css et un accès aux templates de votre forum.
Largeur du forum ● 870px, mais elle redimensionnera toute seule sur la largeur de votre forum. Je vous conseille quand même de ne pas aller en-dessous des 800px.
Construction ● membres connectés dernières 24 heures, partie groupes, nouveau membre inscrit avec avatar, texte crédits, nombre inscrits/messages, nombre invités/connectés, liste membres connectés.
font utilisée ● Nunito sans (lien google font)
Ressources utilisées ● le tutoriel de no_way pour l'affichage de l'avatar dans le QEEL (que vous pouvez trouver ici)
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
(2) LES CODES
HTML
Pour installer l'HTML, il vous suffit d'aller dans le panneau d'administration, affichage, templates, général, index_body
Quand vous ouvrez la template et n'avez pas besoin de tout remplacer. Trouvez la balise
Elle devrait se terminer avec cette balise:
Remplacez les balises et le code HTML dedans par le code ci-dessous:
CODE POUR MODERNBB & PHPBB3
CODE POUR PHPBB2
CSS
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
(3) choses à savoir
ajouter un avatar dans le qeel
L'avatar du dernier inscrit n'est pas automatiquement affiché dans le QEEL, pour ça il faut bidouiller quelques petits trucs. Je me suis appuyé sur le tutoriel de no_way que vous pouvez retrouver ici.
Vous n'avez besoin en théorie que de modifier la template profile_view_body puisque la template index_body a déjà le bon code.
supprimez statistiques sur thème modernbb
Sur ModernBB il y a automatiquement les statistiques qui ne sont malheureusement pas dans la template du QEEL. Afin que les informations ne soient pas répétées, vous pouvez les supprimer.
Il faudra aller dans les templates > overall_footer_begin et supprimer toute cette partie:
(5) mot de fin
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas.
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez le QEEL, donc n'hésitez vraiment pas à me l'envoyer. Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
LIEN VERS LA PA QUI VA AVEC
LIEN VERS LES CATÉGORIES QUI VONT AVEC
Avant toute chose, s'il vous plaît
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
Pour installer l'HTML, il vous suffit d'aller dans le panneau d'administration, affichage, templates, général, index_body
Quand vous ouvrez la template et n'avez pas besoin de tout remplacer. Trouvez la balise
- Code:
<!-- BEGIN disable_viewonline -->
Elle devrait se terminer avec cette balise:
- Code:
<!-- END disable_viewonline -->
Remplacez les balises et le code HTML dedans par le code ci-dessous:
- Code:
<!-- BEGIN disable_viewonline -->
<div class="qeel_container">
<div class="qeel1">
<div class="qeel4">
<div class="qeel_dc">
<span id="vingtquatre">
{L_CONNECTED_MEMBERS}
<script type="text/javascript">document.getElementById('vingtquatre').innerHTML = document.getElementById('vingtquatre').innerHTML.replace(/Membres connectés au cours des 24 dernières heures/, "<w>MEMBRES PRÉSENTS CES DERNIÈRES 24 HEURES</w>");
</script>
</span>
</div>
<div class="qeel_nmcred">
<div class="qeel_nm">
<div class="qeel_avatar">
<span id="avatar_dernier_membre">
</span>
</div>
<div class="qeel_nouvmembre">
<span id="dernier_membre">
{NEWEST_USER}
<script type="text/javascript">document.getElementById('dernier_membre').innerHTML = document.getElementById('dernier_membre').innerHTML.replace(/L'utilisateur enregistré le plus récent est/, "");
</script>
</span>
</div>
<div class="qeel_bienvenue">
bienvenue sur forum
</div>
</div>
<div class="qeel_cred">
Un petit texte ici, avec les crédits par exemple.
</div>
</div>
</div>
<div class="qeel_groups">
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr1);">groupe 1</span></a>
</div>
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr2);">groupe 2</span></a>
</div>
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr3);">groupe 3</span></a>
</div>
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr4);">groupe 4</span></a>
</div>
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr5);">groupe 5</span></a>
</div>
</div>
</div>
<div class="qeel2">
<div class="qeel_stats">
<span id="nbutilisateurs">
{TOTAL_USERS_ONLINE}
<script type="text/javascript">document.getElementById('nbutilisateurs').innerHTML = document.getElementById('nbutilisateurs').innerHTML.replace(/Il y a en tout/, "");
</script>
<script type="text/javascript">document.getElementById('nbutilisateurs').innerHTML = document.getElementById('nbutilisateurs').innerHTML.replace(/utilisateurs en ligne/, "âmes vagabondes");
</script>
<script type="text/javascript">document.getElementById('nbutilisateurs').innerHTML = document.getElementById('nbutilisateurs').innerHTML.replace(/utilisateur en ligne/, "âme vagabonde");
</script>
<script type="text/javascript">document.getElementById('nbutilisateurs').innerHTML = document.getElementById('nbutilisateurs').innerHTML.replace(/::/, "<br/>");
</script>
</span>
</div>
<div class="qeel5">
<div class="qeel_sujmess">
<div class="qeel_sujmess2">
<span id="total_messages">
{TOTAL_POSTS}<br />MESSAGES
<script type="text/javascript">document.getElementById('total_messages').innerHTML = document.getElementById('total_messages').innerHTML.replace(/Nos membres ont posté un total de /, "");
</script>
<script type="text/javascript">document.getElementById('total_messages').innerHTML = document.getElementById('total_messages').innerHTML.replace(/messages/, "");
</script>
</span>
</div>
<div class="qeel_sujmess2">
<span id="total_inscrits">
{TOTAL_USERS}<br />INSCRITS
<script type="text/javascript">document.getElementById('total_inscrits').innerHTML = document.getElementById('total_inscrits').innerHTML.replace(/Nous avons/, "");
</script>
<script type="text/javascript">document.getElementById('total_inscrits').innerHTML = document.getElementById('total_inscrits').innerHTML.replace(/membres enregistrés/, "");
</script>
<script type="text/javascript">document.getElementById('total_inscrits').innerHTML = document.getElementById('total_inscrits').innerHTML.replace(/membre enregistré/, "");
</script>
</span>
</div>
</div>
<div class="qeel_mc">
<div class="qeel_mc2">MEMBRES CONNECTÉS</div>
<div class="qeel_mc3">
{LOGGED_IN_USER_LIST}
</div>
</div>
</div>
</div>
<div class="qeel_iaf">
QEEL CRÉÉ PAR ICE AND FIRE. (2022)
</div>
</div>
<!-- END disable_viewonline -->
- Code:
<!-- BEGIN disable_viewonline -->
<div class="qeel_container">
<div class="qeel1">
<div class="qeel4">
<div class="qeel_dc">
<table>
<span id="vingtquatre">
{L_CONNECTED_MEMBERS}
<script type="text/javascript">document.getElementById('vingtquatre').innerHTML = document.getElementById('vingtquatre').innerHTML.replace(/Membres connectés au cours des 24 dernières heures/, "<w>MEMBRES PRÉSENTS CES DERNIÈRES 24 HEURES</w>");
</script>
</span>
</table>
</div>
<div class="qeel_nmcred">
<div class="qeel_nm">
<div class="qeel_avatar">
<span id="avatar_dernier_membre">
</span>
</div>
<div class="qeel_nouvmembre">
<span id="dernier_membre">
{NEWEST_USER}
<script type="text/javascript">document.getElementById('dernier_membre').innerHTML = document.getElementById('dernier_membre').innerHTML.replace(/L'utilisateur enregistré le plus récent est/, "");
</script>
</span>
</div>
<div class="qeel_bienvenue">
bienvenue sur forum
</div>
</div>
<div class="qeel_cred">
Un petit texte ici, avec les crédits par exemple.
</div>
</div>
</div>
<div class="qeel_groups">
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr1);">groupe 1</span></a>
</div>
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr2);">groupe 2</span></a>
</div>
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr3);">groupe 3</span></a>
</div>
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr4);">groupe 4</span></a>
</div>
<div class="group">
<a href="https://iceandfire-forumtest.forumieren.de/" target="_blank"><span style="color:var(--gr5);">groupe 5</span></a>
</div>
</div>
</div>
<div class="qeel2">
<div class="qeel_stats">
<span id="nbutilisateurs">
{TOTAL_USERS_ONLINE}
<script type="text/javascript">document.getElementById('nbutilisateurs').innerHTML = document.getElementById('nbutilisateurs').innerHTML.replace(/Il y a en tout/, "");
</script>
<script type="text/javascript">document.getElementById('nbutilisateurs').innerHTML = document.getElementById('nbutilisateurs').innerHTML.replace(/utilisateurs en ligne/, "âmes vagabondes");
</script>
<script type="text/javascript">document.getElementById('nbutilisateurs').innerHTML = document.getElementById('nbutilisateurs').innerHTML.replace(/utilisateur en ligne/, "âme vagabonde");
</script>
<script type="text/javascript">document.getElementById('nbutilisateurs').innerHTML = document.getElementById('nbutilisateurs').innerHTML.replace(/::/, "<br/>");
</script>
</span>
</div>
<div class="qeel5">
<div class="qeel_sujmess">
<div class="qeel_sujmess2">
<span id="total_messages">
{TOTAL_POSTS}<br />MESSAGES
<script type="text/javascript">document.getElementById('total_messages').innerHTML = document.getElementById('total_messages').innerHTML.replace(/Nos membres ont posté un total de /, "");
</script>
<script type="text/javascript">document.getElementById('total_messages').innerHTML = document.getElementById('total_messages').innerHTML.replace(/messages/, "");
</script>
</span>
</div>
<div class="qeel_sujmess2">
<span id="total_inscrits">
{TOTAL_USERS}<br />INSCRITS
<script type="text/javascript">document.getElementById('total_inscrits').innerHTML = document.getElementById('total_inscrits').innerHTML.replace(/Nous avons/, "");
</script>
<script type="text/javascript">document.getElementById('total_inscrits').innerHTML = document.getElementById('total_inscrits').innerHTML.replace(/membres enregistrés/, "");
</script>
<script type="text/javascript">document.getElementById('total_inscrits').innerHTML = document.getElementById('total_inscrits').innerHTML.replace(/membre enregistré/, "");
</script>
</span>
</div>
</div>
<div class="qeel_mc">
<div class="qeel_mc2">MEMBRES CONNECTÉS</div>
<div class="qeel_mc3">
{LOGGED_IN_USER_LIST}
</div>
</div>
</div>
</div>
<div class="qeel_iaf">
QEEL CRÉÉ PAR ICE AND FIRE. (2022)
</div>
</div>
<!-- END disable_viewonline -->
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/*QEEL*/
/*balise qui contient tout le QEEL*/
.qeel_container { background: var(--background2);
margin: 10px 0 0;
border-radius: 10px;
padding: 10px 10px 7px;
display: flex;
flex-wrap: wrap;}
/*BALISE QUI CONTIENT LES MEMBRES CO 24 HEURES / NOUVEAU MEMBRE / TEXTE CRÉDITS / PARTIE GROUPES*/
.qeel1 { margin-right: 7px;
width: 70%;}
/*balise qui contient membres co 24 heures / nouveau membre et txt credits*/
.qeel4 { display: flex;
margin:0 0 7px 0;}
/*balise connectes dernieres 24 heures*/
.qeel_dc { width: 57%;
margin: 0 7px 0 0;
height: 98px;
border-top: var(--border1);
margin-right: 7px;
padding: 5px;
font-size: 14px;
text-align: justify;
overflow: auto;}
/*balise nouveau inscrit et txt credits*/
.qeel_nmcred {width: 43%;}
/*balise nouveau inscrit*/
.qeel_nm { border: var(--border1);
border-radius: 7px 7px 7px 28px;
padding: 4px;
display: flex;
flex-wrap: wrap;}
/*balise avatar nouveau inscrit*/
.qeel_avatar { width: 50px;
z-index: 100;
height: 50px;
padding: 4px;
border-radius: 10px 100% 100%;
background: var(--background2);
border: var(--border1);
box-sizing: border-box;}
/*avatar nouveau inscrit*/
.qeel_avatar img { width: 40px;
object-fit: cover;
height: 40px;
border-radius: 10px 100% 100%;}
/*balise pseudo nouveau inscrit*/
.qeel_nouvmembre { text-align: center;
text-transform: lowercase;
font-size: 16px;
line-height: 31px;
min-height: 30px;
margin: 0 0 0 20px;}
.qeel_nouvmembre strong {font-weight:500;}
/*balise titre bienvenue sur forum*/
.qeel_bienvenue { width: 100%;
text-align: right;
background: var(--background1);
text-transform: lowercase;
font-weight: 600;
font-size: 12px;
padding: 0 10px 0 0;
margin: -17px 0 0 24px;
border-radius: 4px;
color: var(--acc1);}
/*balise txt libre/credits*/
.qeel_cred { text-align: justify;
height: 45px;
overflow: auto;
margin-top: 4px;
font-size: 12px;}
/*balise contenant groupes*/
.qeel_groups { display: flex;
width: 100%;
border-top: var(--border1);
padding: 7px 0 0;}
/*balise des groupes*/
.group { background: var(--background1);
padding: 3px 10px 2px;
border-radius: 4px;
width: 100%;
text-align: center;
text-transform: uppercase;margin:0 7px 0 0;
font-size: 12px;
font-weight: 600;}
.group:last-child {margin:0;}
/*BALISE QUI CONTIENT NB CONNECTES ET INVITES, MEMBRES CONNECTES ET NB INSCRITS/MESSAGES*/
.qeel2 { width: 29%;}
/*balise nb utilisateurs en ligne*/
.qeel_stats { text-align: center;
text-transform: uppercase;
font-size: 9px;
border-bottom: var(--border1);
padding: 0 0 4px;
letter-spacing: 1px;}
.qeel_stats strong {
font-weight:500;}
/*balise nb inscrits/messages et membres connectes*/
.qeel5 { display: flex;
margin: 7px 0 0;}
/*balise nb inscrits/messages*/
.qeel_sujmess { margin: 0 7px 0 0;
max-width: 85px;}
/*nb inscrits/messages*/
.qeel_sujmess2 { background: var(--background1);
text-align: center;
font-size: 11px;
padding: 0 10px;
border-radius: 7px;
font-weight: 700;
height: 52px;
display: flex;
justify-content: center;
align-items: center; color: var(--acc2);}
.qeel_sujmess2:nth-child(1) {margin: 0 0 5px;
color: var(--acc1);}
/*balise membres connectes*/
.qeel_mc { border: var(--border1);
border-radius: 7px;
padding: 5px;
text-align: justify;
text-transform: lowercase;
width: 100%;}
.qeel_mc br {display:none!important;}
/*balise titre membres co*/
.qeel_mc2 { text-align: center;
background: var(--acc2);
text-transform: uppercase;
font-size: 11px;
color: var(--acc3);
border-radius: 4px;}
/*balise contenant les pseudos des membres co*/
.qeel_mc3 {font-size: 0px;
height: 76px;
margin: 4px 0 0;
border-top: var(--border1);
overflow: auto;}
.qeel_mc3 a {font-size:14px;}
/*balise credits, surtout ne SUPPRIMEZ PAS*/
.qeel_iaf { width: 100%;
border-top: 1px solid #ededed;
margin: 7px 0 0;
padding: 7px 0 0;
text-align: center;
font-size: 7px;
text-transform: uppercase;
letter-spacing: 1px;
color: #d1d1d1;}
L'avatar du dernier inscrit n'est pas automatiquement affiché dans le QEEL, pour ça il faut bidouiller quelques petits trucs. Je me suis appuyé sur le tutoriel de no_way que vous pouvez retrouver ici.
Vous n'avez besoin en théorie que de modifier la template profile_view_body puisque la template index_body a déjà le bon code.
Sur ModernBB il y a automatiquement les statistiques qui ne sont malheureusement pas dans la template du QEEL. Afin que les informations ne soient pas répétées, vous pouvez les supprimer.
Il faudra aller dans les templates > overall_footer_begin et supprimer toute cette partie:
- Code:
<div class="statistics">
<div class="wrap">
<div class="statistics-item">
{TOTAL_POSTS}
</div>
<div class="statistics-item">
{TOTAL_USERS}
</div>
<div class="statistics-item">
{NEWEST_USER}
</div>
</div>
</div>
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas.
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez le QEEL, donc n'hésitez vraiment pas à me l'envoyer.
 Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2021)
#pink-theme
- le 15.07.22 15:45
- Rechercher dans: QEEL
- Sujet: QEEL NR. 1
- Réponses: 1
- Vues: 2773
PAGE D'ACCUEIL NR. 1
PA NUMÉRO 1
PREMIER ÉLÉMENT DU "PINK" THEME
en cas de question n'hésitez pas à me contacter

Bonjour, bonsoir -- voici la première PA en libre-service que je poste. Étant donné qu'elle est codée en grid, qu'elle comporte plusieurs éléments qui peuvent être un peu compliqués, j'ai décidé de faire un petit tutoriel pour que vous puissiez l'installer sans problème.
VERSION LIVE DE LA PA
LIEN VERS LES CATÉGORIES QUI VONT AVEC
(1) Avant toute chose, voici les informations importantes:
Avant toute chose, s'il vous plaîtne supprimez pas le crédit dans la PA. Si je remarque qu'il a été supprimé, je vais le notifier à FA. C'est une PA, pas une signature et ça m'a pris beaucoup de temps pour la terminer , du coup s'il vous plaît respectez le travail qui a été fait.
Codée en ● grid, ce qui facilitera donc en soit le redimensionnage s'il y a besoin.
Éléments ● les onglets du staff ainsi que le hover défilement vers le haut par-dessus le contexte.
Besoin de ● la feuille css, html et Javascript (JS)
Largeur du forum sur lequel la PA a été codé ● 870px
Construction ● une partie intrigue/actualité, partie staff, partie contexte, 6 liens navigation, une partie règles/conditions, partie timeline, membres du mois, soutenir le forum, partenariats et période de jeu.
font utilisée et conseillée ● Nunito sans (lien google font)
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
(2) LES CODES
HTML
Pour installer l'HTML, il vous suffit d'aller dans le panneau d'administration, affichage, page d'accueil, généralités.
CSS
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
JAVASCRIPT
Pour ajouter le JS, vous devez vous rendre dans le panneau d'administration, modules, tout en bas HTML & JAVASCRIPT, gestion des codes Javascript.
Assurez vous que la case "Activer la gestion des codes Javascript" est bien cochée sur oui et d'enregistrer avant de c/c le code. Ensuite vous devez cliquer sur "Créer un nouveau Javascript". Quand c'est fait, donnez lui un nom et cliquez sur index au niveau du placement. Enregistrez quand vous avec c/c le code.
(3) le grid
Je vais pas expliquer en détails ce qu'est le grid, mais je vais vous filer les tutoriels qui m'ont aidé quand j'ai commencé à me plonger dans cette façon de coder:
Comme vous pouvez le voir, la PA a six rangées et six colonnes. La taille de chacune se trouve dans ce code:
Lalargeur du forum sur lequel j'ai codé la PA est de 870px . Pour modifier votre largeur si vous voulez la mettre à la même taille que mon forum est ici: panneau d'administration, général, forum, configuration. En bas vous avez la partie "Structure des pages" et là vous écrivez 870.
Si vous souhaitez garder la largeur telle que vous l'avez, alors il faudra modifier le code ci-dessous du grid. Ces informations sont aussi dans le CSS. Si vous modifiez la largeur des colonnes (pas celles des rangées), vous devez modifier la largeur de ces variables:
Encore une fois, tout est expliquée dans le CSS et les conditions des largeurs également. Vous n'avez pas besoin d'ajouter des colonnes ou des rangées, et vous n'avez pas besoin de modifier la hauteur des colonnes non plus.
(4) les onglets
Pour le momentvous avez cinq images dans le staff , si vous voulez en retirer une, il suffit de supprimer le bouton de l'image et la case où il y a le prénom et nom. (Possible que vous ayez à modifier la largeur des images pour que le tout reste unit).
ajouter une image:
Si vous souhaitez ajouter une image, ça se corse un peu, étant donné qu'il faut modifier l'HTML et le JS.
Pour ajouter une image vous devez ajouter ce code:
À la suite de ce code:
Si vous voulez ajouter une seconde image, c'est le même principe, mais vous devez lui donner un autre nom, donc à la place de lab onglet6, vous mettez lab onglet7. Et ainsi de suite.
Dans cette exemple, on part du principe que vous ajouterez deux onglets, si vous avez besoin de plus et que vous ne savez pas comment en ajouter encore un, alors contactez moi.
ajouter contenu des onglets:
Dès que vous avez ajouté les images, vous devez encore ajouter le contenu qui vont se trouver dans les deux nouveaux onglets, pour se faire, vous devez ajouter ce code:
À la suite de ce code:
modifier le code javascript:
Quand ca c'est fait vous devez encore modifier le JS, c/c ce code et remplacez tout votre code JS par celui-ci:
modifier le CSS:
Quand cette partie est terminée, vous n'aurez plus qu'à modifier le width des images de staff. Pour ca je vous conseille de remplacer le code css de la balise .lab ainsi que .staff par ce code:
Encore une fois si vous avez des questions n'hésitez pas à me contacter. La suggestion pour la modification de la largeur des images staff est une suggestion, vous pouvez la modifier comme vous le souhaitez.
(5) mot de fin
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas. Je vous conseille dans un premier temps de reprendre la largeur du forum ainsi que la font si vous n'avez pas encore trop d'expérience dans le codage, comme ca vous avez très peu à modifier.
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez la PA, donc n'hésitez vraiment pas à me l'envoyer. Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.
LIEN VERS LES CATÉGORIES QUI VONT AVEC
Avant toute chose, s'il vous plaît
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
Pour installer l'HTML, il vous suffit d'aller dans le panneau d'administration, affichage, page d'accueil, généralités.
- Code:
<div class="pa_1">
<div class="item_13">
<div class="texte_4">
Ici un texte sur l'actualité ou l'intrigue du forum.
</div>
<div class="titre_1">
WHAT'S GOING ON?
</div>
</div>
<div class="item_14">
<div class="onglets_pa">
<div class="boutons_pa">
<div class="lab onglet1 visible">
<img class="staff" src="https://images2.imgbox.com/d1/1b/v1XgkDZB_o.png" />
</div>
<div class="lab onglet2">
<img class="staff" src="https://images2.imgbox.com/d1/1b/v1XgkDZB_o.png" />
</div>
<div class="lab onglet3">
<img class="staff" src="https://images2.imgbox.com/d1/1b/v1XgkDZB_o.png" />
</div>
<div class="lab onglet4">
<img class="staff" src="https://images2.imgbox.com/d1/1b/v1XgkDZB_o.png" />
</div>
<div class="lab onglet5">
<img class="staff" src="https://images2.imgbox.com/d1/1b/v1XgkDZB_o.png" />
</div>
</div>
<div class="interne">
<div class="contenu onglet1 visible">
<h>PRÉNOM <j>NOM</j></h>
<div class="sous_titre">
ADMINISTRATEUR — <a href="uc">PROFIL</a>
</div>
</div>
<div class="contenu onglet2">
<h>PRÉNOM <j>NOM2</j></h>
<div class="sous_titre">
ADMINISTRATEUR — <a href="uc">PROFIL</a>
</div>
</div>
<div class="contenu onglet3">
<h>PRÉNOM <j>NOM3</j></h>
<div class="sous_titre">
ADMINISTRATEUR — <a href="uc">PROFIL</a>
</div>
</div>
<div class="contenu onglet4">
<h>PRÉNOM <j>NOM4</j></h>
<div class="sous_titre">
ADMINISTRATEUR — <a href="uc">PROFIL</a>
</div>
</div>
<div class="contenu onglet5">
<h>PRÉNOM <j>NOM5</j></h>
<div class="sous_titre">
ADMINISTRATEUR — <a href="uc">PROFIL</a>
</div>
</div>
</div>
</div>
</div>
<div class="item_15">
<div class="titre_3">
FORUM OPTIMISÉ POUR CHROME & SAFARI
</div>
</div>
<div class="item_1">
<div class="link_pa">
<a class="link1" href="LIEN ICI">LIEN 1</a>
</div>
<div class="link_pa">
<a class="link2" href="LIEN ICI">LIEN 2</a>
</div>
<div class="link_pa">
<a class="link1" href="LIEN ICI">LIEN 3</a>
</div>
<div class="item_5">
Partie règles du forum (avatar, initiales, réservations, etc.)
</div>
<div class="link_pa">
<a class="link2" href="LIEN ICI">LIEN 4</a>
</div>
<div class="link_pa">
<a class="link1" href="LIEN ICI">LIEN 5</a>
</div>
<div class="link_pa">
<a class="link2" href="LIEN ICI">LIEN 6</a>
</div>
</div>
<div class="gif_pa">
<div class="img_pa">
<img class="paimg" src="METTRE ICI L'IMAGE DU CONTEXTE" />
<div class="overflow">
<div class="container_txt">
Ici mettre le contexte.
</div>
</div>
</div>
</div>
<div class="item_8">
<div class="texte_1">
ici mettre la timeline (ouverture, maintenance, etc.)
</div>
<div class="titre_4">
1ÈRE VERSION SIGNÉE XXX.
</div>
</div>
<div class="item_9">
période de jeu: <j>mois 2xxx</j>
</div>
<div class="item_10">
<div class="float_pa">
<div class="float_pa1">
<div class="titre_2">
membres du mois
</div><a href="LIEN PROFIL MDM 1"><img src="IMG ICI" class="mdm1" /></a><a href="LIEN PROFIL MDM2"><img src="IMG ICI" class="mdm2" /></a><a href="LIEN PROFIL MDM 3"><img src="IMG ICI" class="mdm1" /></a>
</div>
<div class="float_pa2">
<div class="titre_1">
nous soutenir
</div><a href="LIEN DISCORD"><img class="discord_pa" src="IMG DISCORD ICI" /></a> <a href="LIEN TUMBLR"><img class="discord_pa" src="IMG TUMBLR ICI" /></a><br />votez <a targer="_blank" href="LIEN SUJET VOTES">ici</a>.
</div>
</div>
<div class="item_11">
<a href="LIEN LISTE PARTENAIRES" target="_blank"><w>NOS PARTENAIRES &</w></a> <a href="LIEN SUJET DEMANDES" target="_blank"><y>DEMANDES</y></a> <br /> <select onchange="location = this.value" class="select_pa"> <option selected="selected">NOS PARTENAIRES D'AILLEURS</option> <option value="LIEN FORUM">FORUM</option> </select>
<div class="vote_pa">
</div>
</div>
</div>
<div class="item_12">
PAGE D'ACCUEIL CRÉÉE PAR ICE AND FIRE. (2021)
</div>
</div>
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
- Code:
/* PA */
:root {
--accc1: #000;
--accc2:#DD9F8C;
--white: #fff;
--black: #000;
--border: #ededed;
--background: #f1f1f1;
--degrag: #ccc9c7;
}
/**************** CORPS DE LA PA AVEC GRID *****************/
.pa_1 { background-color: var(--white);
border-radius: 10px;
display: grid;
text-align:center;
grid-gap: 7px;
grid-template: 18px 40px 20px 75px 18px 10px / 220px 102px 115px 132px 110px 110px;
padding: 10px;}
/**************** PARTIE À GAUCHE (actualité/intrigue, staff, forum optimisé) *****************/
/* CONTAINER ACTUALITÉ */
.item_13 { border: 1px solid var(--border);
border-radius: 4px;
grid-area: 1 / 1 / span 3 /span 1;
padding: 4px 4px 0;
text-align: justify;}
.texte_4 { height: 69px;
line-height: 15px;
overflow: auto;}
/* PARTIE STAFF ET ONGLETS */
/*container de la partie staff, ne pas toucher*/
.item_14 {grid-area: 4 / 1 / span 1 /span 1;}
/*container des onglets*/
.onglets_pa { display: flex;
flex-direction: column;
height: 75px;
position: relative;
text-align: justify;
width: 220px; /*à ne modifier que si vous changez la largeur du grid / votre forum n'a pas la même largeur que le mien*/
}
/*les boutons de la PA, ne pas toucher*/
.onglets_pa .boutons_pa {
align-items: center;
display: flex;
justify-content: center;
margin-left: -8px; /*éventuellement à modifier si vous ajoutez des images*/
}
/*les images du staff, à modifier si vous voulez changer la largeur des images et/ou ajouter une image*/
.staff { border-radius: 50px;
width: 28px;
height: 28px;
padding: 2px;
border: 1px solid var(--border);
object-fit: cover;}
/*décide de la largeur de la séparation entre les images*/
.lab { cursor: pointer;
margin-left: 8px;
}
.lab:hover {
opacity:0.8;
}
/*la partie avec prénom, nom, en gros les informations du staff*/
.contenu {
border-bottom: 1px solid var(--border);
border-top: 1px solid var(--border);
box-sizing: border-box;
margin-top: 5px;
opacity: 0;
padding: 4px 0;
position: absolute;
scrollbar-width: none;
text-align: center;
visibility: hidden;
width: 220px; /*à modifier que si vous changez la largeur de onglets_pa / doit avoir la même largeur */
height: 36px;
}
.contenu.visible {
opacity: 1;
visibility: visible;
}
/*balise déco du prénom, nom*/
h { color: var(--accc1);
font-weight: 600;
letter-spacing: 1px;
font-size: 12px;}
/*balise de la partie admin / profil*/
.sous_titre { font-size: 9px;
letter-spacing: 1px;}
/*CONTAINER FORUM OPTIMISÉ*/
.item_15 {grid-area: 5 / 1 / span 1 /span 1;}
/*container déco de la partie optimisée pour*/
.titre_3 {
background-color: var(--background);
border-radius: 4px;
color: var(--accc1);
font-size: 9px;
font-weight: 500;
margin-bottom: 3px;
padding: 3px 0;
}
/**************** PARTIE CENTRALE (contexte, liens navigation, règles *****************/
/*CONTEXTE ET HOVER*/
/* corps du contexte (container en gros qui tient tout*/
.gif_pa { border: 1px solid var(--border);
border-radius: 7px;
display: inline-block;
grid-area: 1 / 2 / span 5 /span 2;
height: 192px;
line-height: 110%;
overflow: auto;
padding: 3px;
width: 216px; } /* à modifier si vous modifiez la largeur de la grid */
/*container de l'image du contexte*/
.img_pa {
width: 100%;
margin: 0 auto;
position: relative;
overflow: hidden;
border-radius:7px;
}
/*taille de l'image dans le container, à modifier seulement si vous modifiez la taille de gif_pa*/
.paimg {
display: block;
height: 192px;
object-fit: cover;
width: 216px; /* même largeur que gif_pa*/
}
/*container du contexte, si vous modifiez la taille, alors n'oubliez pas de modifier le left et le top*/
.container_txt { background-color: var(--white);
height: 192px;
left: 108px;
line-height: 16px;
overflow: auto;
padding: 5px;
position: absolute;
scrollbar-width: none;
text-align: justify;
top: 96px;
transform: translate(-50%,-50%);
width: 206px;} /*à modifier si vous modifiez la largeur de gif_pa */
/*ce qui déclenche le hover qui part vers le haut, ne pas toucher*/
.overflow {
background-color: var(--background);
bottom: 0;
height: 0;
left: 0;
overflow: hidden auto;
position: absolute;
scrollbar-width:none;
right: 0;
transition: .5s ease;
width: 100%;
}
.img_pa:hover .overflow {
height: 100%}
/*pas de scroll dans la partie contexte // ne supprimez pas le overflow*/
.container_txt::-webkit-scrollbar,.overflow::-webkit-scrollbar {width:0px;height:0px;}
/*PARTIE NAVIGATION / LIENS*/
.item_1 { grid-area: 1 / 4 / span 5 /span 1;}
/*liens navigation*/
.link_pa { background-color: var(--background);
border-radius: 4px;
font-size: 10px;
font-weight: 400;
letter-spacing: 2px;
text-transform:uppercase;
margin-bottom: 6px;
line-height: 10px;
padding: 1px 0;}
/*container avec les règles*/
.item_5 { border: 1px solid var(--border);
border-radius: 4px;
height: 77px;
line-height: 15px;
overflow: auto;
padding: 5px 7px 3px;
text-align: justify;
margin: 8px 0;}
/**************** PARTIE DROITE (timeline, periode de jeu, mdm, soutenir, partenariats) *****************/
/*TIMELINE*/
/*container timeline*/
.item_8 { border: 1px solid var(--border);
border-radius: 5px;
grid-area: 1 / 5 / span 2 /span 2;
height: 57px;
padding: 2px 5px;
text-align: justify;}
/*container texte timeline*/
.texte_1 { height: 43px;
line-height: 13px;
overflow: auto;
text-align: justify;}
/*partie premiere version signée xx*/
.titre_4 { background-color: var(--background);
border-radius: 4px;
color: var(--accc1);
font-size: 9px;
font-weight: 600;
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;}
/*PARTIE PÉRIODE DE JEU*/
/*container période de jeu*/
.item_9 { border-bottom: 1px solid var(--border);
color: var(--accc1);
font-size: 11px;
font-weight: 600;
grid-area: 3 / 5 / span 1 /span 2;
letter-spacing: 1px;
margin-top: -2px;
text-transform: uppercase;}
/*déco de texte pour rendre rose*/
j {color:var(--accc2);
font-style: italic;
}
/*PARTIE MEMBRES DU MOIS, NOUS SOUTENIR, PARTENARIATS*/
/*container du tout*/
.item_10 { grid-area: 4 / 5 / span 2 /span 2;}
/*CONTAINER MEMBRES DU MOIS ET NOUS SOUTENIR*/
.float_pa {height: 56px;}
/*container des membres du mois (colonne gauche)*/
.float_pa1 { float: left;
width: 111px; /*à modifier si vous modifiez la largeur de la pa / a la même largeur que float_pa2*/
height: 56px;}
/*style des images des membres du mois*/
.mdm1, .mdm2 {
border: 1px solid var(--border);
border-radius: 10px;
height: 30px;
object-fit: cover;
padding: 3px;
width: 21px;
}
.mdm2 {margin:0 5px;}
/*container de la partie nous soutenir*/
.float_pa2 {float: left;
height: 56px;
margin-left: 4px;
line-height: 12px;
width: 111px; /*à modifier si vous modifiez la largeur de la pa / a la même largeur que float_pa1*/}
/*icons discord et tumblr*/
.discord_pa { width: 21px;}
/*PARTIE PARTENARIATS*/
/*container de la partie partenariats*/
.item_11 { border-top: 1px solid var(--border);
margin-top: 5px;
padding-top: 3px;}
/*partie où y a les top sites dedans*/
.select_pa {margin-top: 3px;
border-width: 1px;
border-radius: 5px;
border: 1px solid var(--border);
width: 175px;
letter-spacing: 1px;
font-size: 8px;
text-transform: uppercase;}
/*LES TITRES AVEC DÉGRADES ROSE ET NOIR ET LES DÉCOS TEXTE*/
.titre_1, .titre_2 {
border-radius: 4px;
color: var(--white);
font-size: 9px;
letter-spacing: 1px;
margin-bottom: 4px;
text-align: center;
text-transform: uppercase;
}
.titre_1 {margin-bottom: 5px;background-image: linear-gradient(-45deg,var(--degrag),var(--accc2))!important;} /*dégradé rose*/
.titre_2 {background-image: linear-gradient(-45deg,var(--degrag),var(--accc1))!important;} /*dégradé noir*/
w,y {font-size: 10px;
font-weight: 600;
letter-spacing: 1px;
text-transform:uppercase;
}
w { color: var(--accc2);}
y { color: var(--accc1);}
/*PARTIE CRÉDITS / NE PAS TOUCHER */
.item_12 { grid-area: 6 / 1 / span 1 /span 6;
font-size: 7px;
border-top: 1px solid var(--border);
letter-spacing: 1px;
padding-top: 5px;
color: #d1d1d1;}
Pour ajouter le JS, vous devez vous rendre dans le panneau d'administration, modules, tout en bas HTML & JAVASCRIPT, gestion des codes Javascript.
- Code:
$(document).ready(function() {
$(".onglets_pa").each(function() {
$(".lab").click(function() {
$(this)
.addClass("visible")
.siblings()
.removeClass("visible");
if ($(this).hasClass("onglet1")) {
$(this)
.parent()
.next()
.find(".onglet1")
.addClass("visible")
.siblings()
.removeClass("visible");
} else if ($(this).hasClass("onglet2")) {
$(this)
.parent()
.next()
.find(".onglet2")
.addClass("visible")
.siblings()
.removeClass("visible");
} else if ($(this).hasClass("onglet3")) {
$(this)
.parent()
.next()
.find(".onglet3")
.addClass("visible")
.siblings()
.removeClass("visible");
} else if ($(this).hasClass("onglet4")) {
$(this)
.parent()
.next()
.find(".onglet4")
.addClass("visible")
.siblings()
.removeClass("visible");
} else {
$(this)
.parent()
.next()
.find(".onglet5")
.addClass("visible")
.siblings()
.removeClass("visible");
}
});
});
});
Assurez vous que la case "Activer la gestion des codes Javascript" est bien cochée sur oui et d'enregistrer avant de c/c le code. Ensuite vous devez cliquer sur "Créer un nouveau Javascript". Quand c'est fait, donnez lui un nom et cliquez sur index au niveau du placement. Enregistrez quand vous avec c/c le code.
Je vais pas expliquer en détails ce qu'est le grid, mais je vais vous filer les tutoriels qui m'ont aidé quand j'ai commencé à me plonger dans cette façon de coder:
tutoriel (1)
tutoriel (2)
Comme vous pouvez le voir, la PA a six rangées et six colonnes. La taille de chacune se trouve dans ce code:
- Code:
grid-template: 18px 40px 20px 75px 18px 10px / 220px 102px 115px 132px 110px 110px;
La
Si vous souhaitez garder la largeur telle que vous l'avez, alors il faudra modifier le code ci-dessous du grid. Ces informations sont aussi dans le CSS. Si vous modifiez la largeur des colonnes (pas celles des rangées), vous devez modifier la largeur de ces variables:
.onglets_pa
.contenu
.gif_pa
.paimg
.container_txt
.float_pa1
.float_pa2
Encore une fois, tout est expliquée dans le CSS et les conditions des largeurs également. Vous n'avez pas besoin d'ajouter des colonnes ou des rangées, et vous n'avez pas besoin de modifier la hauteur des colonnes non plus.
Pour le moment
Si vous souhaitez ajouter une image, ça se corse un peu, étant donné qu'il faut modifier l'HTML et le JS.
Pour ajouter une image vous devez ajouter ce code:
- Code:
<div class="lab onglet6"><img src="https://images2.imgbox.com/d1/1b/v1XgkDZB_o.png" class="staff" /></div>
À la suite de ce code:
- Code:
<div class="lab onglet5">
<img src="https://images2.imgbox.com/d1/1b/v1XgkDZB_o.png" class="staff" />
</div>
Si vous voulez ajouter une seconde image, c'est le même principe, mais vous devez lui donner un autre nom, donc à la place de lab onglet6, vous mettez lab onglet7. Et ainsi de suite.
Dans cette exemple, on part du principe que vous ajouterez deux onglets, si vous avez besoin de plus et que vous ne savez pas comment en ajouter encore un, alors contactez moi.
Dès que vous avez ajouté les images, vous devez encore ajouter le contenu qui vont se trouver dans les deux nouveaux onglets, pour se faire, vous devez ajouter ce code:
- Code:
<div class="contenu onglet6"><h>PRÉNOM <j>NOM6</j></h> <div class="sous_titre">ADMINISTRATEUR — <a href="uc">PROFIL</a></div></div><div class="contenu onglet7"><h>PRÉNOM <j>NOM7</j></h> <div class="sous_titre">ADMINISTRATEUR — <a href="uc">PROFIL</a></div></div>
À la suite de ce code:
- Code:
<div class="contenu onglet5">
<h>PRÉNOM <j>NOM5</j></h>
<div class="sous_titre">ADMINISTRATEUR — <a href="uc">PROFIL</a></div>
</div>
Quand ca c'est fait vous devez encore modifier le JS, c/c ce code et remplacez tout votre code JS par celui-ci:
- Code:
$(document).ready(function() {
$(".onglets_pa").each(function() {
$(".lab").click(function() {
$(this)
.addClass("visible")
.siblings()
.removeClass("visible");
if ($(this).hasClass("onglet1")) {
$(this)
.parent()
.next()
.find(".onglet1")
.addClass("visible")
.siblings()
.removeClass("visible");
} else if ($(this).hasClass("onglet2")) {
$(this)
.parent()
.next()
.find(".onglet2")
.addClass("visible")
.siblings()
.removeClass("visible");
} else if ($(this).hasClass("onglet3")) {
$(this)
.parent()
.next()
.find(".onglet3")
.addClass("visible")
.siblings()
.removeClass("visible");
} else if ($(this).hasClass("onglet4")) {
$(this)
.parent()
.next()
.find(".onglet4")
.addClass("visible")
.siblings()
.removeClass("visible");
} else if ($(this).hasClass("onglet5")) {
$(this)
.parent()
.next()
.find(".onglet5")
.addClass("visible")
.siblings()
.removeClass("visible");
} else if ($(this).hasClass("onglet6")) {
$(this)
.parent()
.next()
.find(".onglet6")
.addClass("visible")
.siblings()
.removeClass("visible");
} else {
$(this)
.parent()
.next()
.find(".onglet7")
.addClass("visible")
.siblings()
.removeClass("visible");
}
});
});
});
Quand cette partie est terminée, vous n'aurez plus qu'à modifier le width des images de staff. Pour ca je vous conseille de remplacer le code css de la balise .lab ainsi que .staff par ce code:
- Code:
.lab {
cursor: pointer;
margin-left: 5px;
}
.staff {
border-radius: 50px;
width: 20px;
height: 27px;
padding: 2px;
border: 1px solid #ededed;
object-fit: cover;
}
Encore une fois si vous avez des questions n'hésitez pas à me contacter. La suggestion pour la modification de la largeur des images staff est une suggestion, vous pouvez la modifier comme vous le souhaitez.
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas. Je vous conseille dans un premier temps de reprendre la largeur du forum ainsi que la font si vous n'avez pas encore trop d'expérience dans le codage, comme ca vous avez très peu à modifier.
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez la PA, donc n'hésitez vraiment pas à me l'envoyer.
 Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2021)
#pink-theme
- le 01.04.21 20:39
- Rechercher dans: PA
- Sujet: PAGE D'ACCUEIL NR. 1
- Réponses: 0
- Vues: 6752
|
|
|
 Accueil
Accueil