
ice and fire.
MESSAGES : 76
PSEUDO : ice and fire. (manon)
CRÉDITS : av/@oam, sign/@oam

PSEUDO : ice and fire. (manon)
CRÉDITS : av/@oam, sign/@oam

liste des sujets nr. 1 ● 30.07.22 20:53
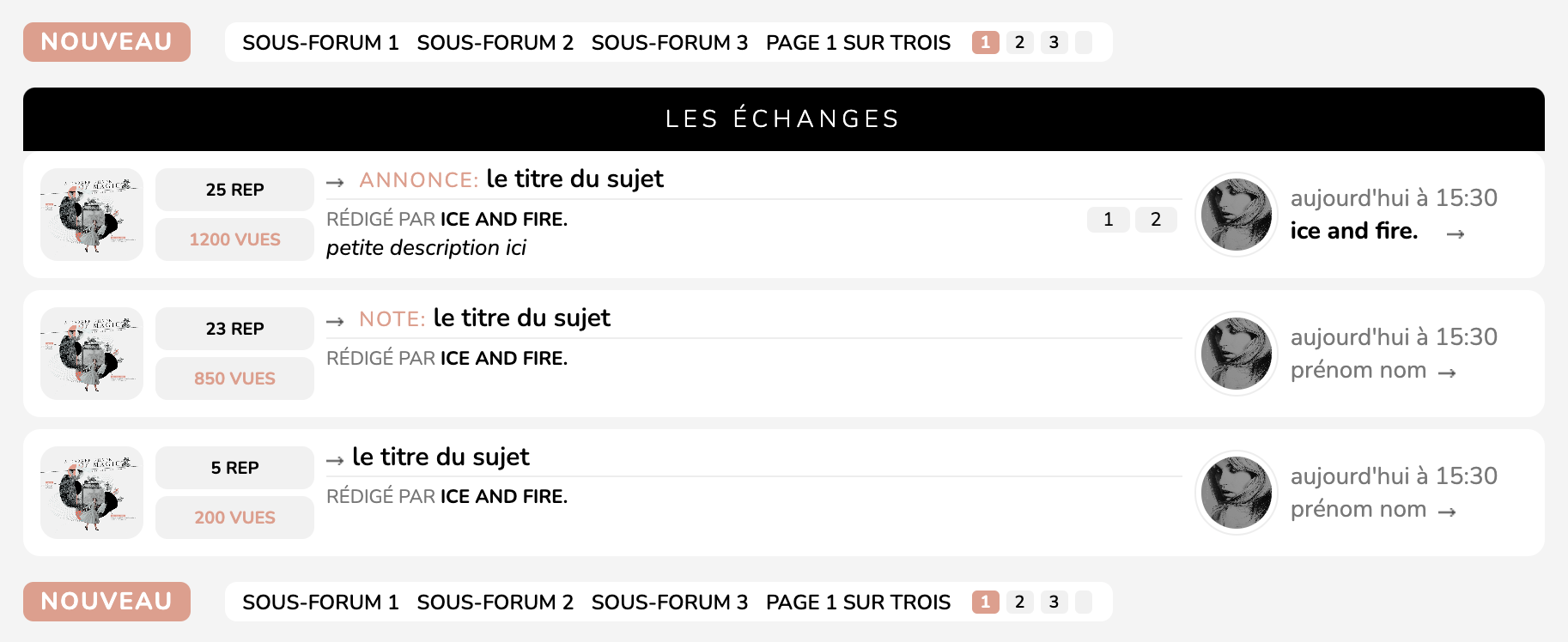
LISTE DES SUJETS NUMÉRO 1
CINQUIÈME ÉLÉMENT DU "PINK" THEME
en cas de question n'hésitez pas à me contacter

Bonjour, bonsoir -- voici le premier qeel en libre-service que je poste. Le QEEL est codé en flex, la largeur de votre forum ne devrait pas poser de problème comme il se redimensionne tout seul,
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
VERSION LIVE LISTE DES SUJETS
AUTRES ÉLÉMENTS DU PINK THEME
LIEN VERS LA PA
LIEN VERS LES CATÉGORIES
LIEN VERS LE QEEL
LIEN VERS LES FORMULAIRES
n'oubliez pas de créditer . Si je remarque qu'il n'y en pas, je vais le notifier à FA. Respectez s'il vous plaît le travail qui a été fait.
Codée en ● flex, en soit il vous faudra rien redimensionner.
Besoin de ● la feuille css et un accès aux templates de votre forum.
Largeur du forum ● 950px, mais elle redimensionnera toute seule sur la largeur de votre forum. Je vous conseille quand même de ne pas aller en-dessous des 840px.
font utilisée ● Nunito sans (lien google font)
Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
HTML
Pour installer l'HTML, il vous suffit d'aller dans le panneau d'administration, affichage, templates, général. Vous aurez besoin de deux templates pour ce code:
Remplacez dans les deux templates TOUT LE CODE par les codes ci-dessous:
CODE HTML TOPICS_LIST_BOX
CODE HTML VIEWFORUM_BODY
Ces codes HTML sont pour toutes les versions (phpbb2, phpbb3, modernbb).
CSS
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
CODE CSS MODERNBB
CODE CSS PHPBB2
CODE CSS PHPBB3
MES PARAMÈTRES
DATE COURTE
Une chose qui se laisse difficilement coder niveau longueur c'est quand la date est longue, c'est pour ca que je la mets toujours en "courte" ou relativement courte (en gros pas la version la plus longue).
Ça se fait en deux étapes:
(01) il faut aller dans Général > Forum > Configuration > Format de la date
(02) il faut aller dans le profil du compte admin: Profil > Préférences > Format de la date
Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez la liste, donc n'hésitez vraiment pas à me l'envoyer. Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.
voici un petit tutoriel pour que vous puissiez installer le code sans problème.
LIEN VERS LA PA
LIEN VERS LES CATÉGORIES
LIEN VERS LE QEEL
LIEN VERS LES FORMULAIRES
01 INFORMATIONS IMPORTANTES
Avant toute chose, s'il vous plaît Si vous avez des questions je vous renvoie à mon tumblr et/ou ce sujet sur le forum.
02 LES CODES
Pour installer l'HTML, il vous suffit d'aller dans le panneau d'administration, affichage, templates, général. Vous aurez besoin de deux templates pour ce code:
→ topics_list_box
→ viewforum_body
Remplacez dans les deux templates TOUT LE CODE par les codes ci-dessous:
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<div class="cat_titre">
LES ÉCHANGES
</div>
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{ topics_list_box.row.header_table.BOX_ID } ()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{ topics_list_box.FORMNAME }.elements.length) && all_checked; i++)
{
if (document.{ topics_list_box.FORMNAME }.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{ topics_list_box.FORMNAME }.elements[i].checked;
}
}
document.{ topics_list_box.FORMNAME }.all_mark_{ topics_list_box.row.header_table.BOX_ID }.checked = all_checked;
}
function check_uncheck_all_{ topics_list_box.row.header_table.BOX_ID } ()
{
alert('ALL');
for (i = 0; i < document.{ topics_list_box.FORMNAME }.length; i++)
{
if (document.{ topics_list_box.FORMNAME }.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{ topics_list_box.FORMNAME }.elements[i].checked = document.{ topics_list_box.FORMNAME }.all_mark_{ topics_list_box.row.header_table.BOX_ID }.checked;
}
}
}
</script>
<!-- END multi_selection -->
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox"
name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<!-- END header_table -->
<!-- BEGIN topic -->
<div class="af_suj1">
<div class="af_suj2">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}"
alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</div>
<div class="af_suj3">
<div class="suj_stat">{topics_list_box.row.REPLIES} REP.</div>
<div class="suj_stat">{topics_list_box.row.VIEWS} VUES</div>
</div>
<div class="af_suj4">
<div class="suj_titre">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}<ba>
{topics_list_box.row.TOPIC_TYPE}</ba>
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</div>
<div class="af_suj5">
<div class="suj_auteur">
RÉDIGÉ PAR {topics_list_box.row.TOPIC_AUTHOR}
</div>
<div class="suj_pagination">
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}
<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE}
<!-- END nav_tree -->
</span>
</div>
</div>
<div class="suj_description">
<!-- BEGIN switch_description -->
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</div>
</div>
<div class="af_suj6">
<!-- BEGIN avatar -->
{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
<div class="af_suj7">
<span>{topics_list_box.row.LAST_POST_TIME}</span>
<div>{topics_list_box.row.LAST_POST_AUTHOR}
{topics_list_box.row.LAST_POST_IMG}</div>
</div>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}"
{topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
</div>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
<!-- END bottom -->
<!-- BEGIN spacer -->
<!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
- Code:
{BOARD_INDEX}
<div class="pro_nav">
<div class="pro_nouvrep">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}">NOUVEAU</a>
<!-- END switch_user_authpost -->
</div>
<div class="liens_suj">
{NAV_CAT_DESC}
<div class="pagination">
<div class="pagination2">
{PAGINATION}
</div>
</div>
</div>
</div>
{TOPICS_LIST_BOX}
<div class="pro_nav">
<div class="pro_nouvrep">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}">NOUVEAU</a>
<!-- END switch_user_authpost -->
</div>
<div class="liens_suj">
{NAV_CAT_DESC}
<div class="pagination">
<div class="pagination2">
{PAGINATION}
</div>
</div>
</div>
</div>
<div class="pro_nav">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} {S_AUTH_LIST}
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox"
onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="vf_jumpbox">
<w>{L_JUMP_TO}: </w>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
Ces codes HTML sont pour toutes les versions (phpbb2, phpbb3, modernbb).
Pour installer le CSS, il faut que vous vous rendiez dans panneau d'administration, affichage, couleurs, onglet feuille de style css. Vous copiez/collez le code dans son entièreté.
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/************************* LISTE DES SUJETS *************************/
/***********PARTIE AU-DESSUS ET EN-DESSOUS LISTE DES SUJETS***********/
/*Boutons nouv/rep et navigation*/
.pro_nav { display: flex;
font-size: 0;
margin: 15px 0;
align-items:center;}
/*liens dans navigation*/
.pro_nav a { font-size: 12px;
text-transform: uppercase;
margin: 0 10px 0 0;
font-weight: 600;
padding: 1px 0 0;}
/*styling bouton nouv/rep*/
.pro_nouvrep a { background: var(--background3);
color: var(--acc3)!important;
padding: 2px 10px;
border-radius: 6px;
font-weight: 700;
letter-spacing: 1px;
font-size: 14px; transition: .5s ease;}
.pro_nouvrep { margin: 0 10px 0 0;
}
.pro_nouvrep a:nth-child(1) {margin:0 10px 0 0;background:var(--acc2);color:var(--acc3);}
.pro_nouvrep a:nth-child(1):hover {background: var(--background3); transition: .5s ease;
color: var(--acc3)!important;}
/*liens navigation à côté de bouton rep/nouv*/
.liens_suj { background: var(--background2);
padding: 2px 10px 3px;
border-radius: 7px;
display: flex;
justify-content: flex-start;
font-size: 0;
align-items: center;}
.liens_suj a {
margin: 0 15px 0 0;
text-transform: uppercase;
font-size: 12px;
font-weight: 600;}
/*la pagination*/
.pagination { float: none;
display: flex;
justify-content: flex-end;
font-size: 0px;
margin:0;}
.pagination2 {
text-transform: uppercase;
}
.pagination a, .pagination span {font-size:12px;}
.pagination a { padding: 0 10px 0;}
.pagination a strong {font-weight:500;}
.pagination span strong { background: var(--acc2);
padding: 0 5px;
border: none;
color: var(--acc3);
font-size: 10px;
border-radius: 3px;
line-height: 16px;
width: auto;}
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span a:active
{ color: var(--acc1);
background: var(--background1);
padding: 0 5px;
border: none;
font-size: 10px;
border-radius: 3px;
line-height: 16px;
width: auto;}
.pagination span a.pag-img {vertical-align: baseline;}
.pagination span a.pag-img img { height: 9px;
margin-top: 0;}
/*titre de liste des sujets*/
.cat_titre { background: var(--background3);
border-radius: 7px 7px 0 0;
color: #fff;
font-weight: 300;
letter-spacing: 3px;
margin-top: 14px;
padding: 9px 20px;
text-transform: uppercase;}
/*********** LES SUJETS ***********/
/*Div qui contient toutes les balises*/
.af_suj1 { display: flex;
background: var(--background2);
border-radius: 10px;
padding: 10px;
box-sizing: border-box;
height: 74px;
margin: 0 0 7px;}
/*partie image new/no new*/
.af_suj2 { width: 57px;
margin: 0 7px 0 0;}
.af_suj2 img { width: 57px;
height: 54px;
object-fit: cover;
border-radius: 10px;}
/*partie réponses / vues*/
.af_suj3 { width: 9%;
margin: 0 7px 0 0}
.suj_stat {background: var(--background1);
border-radius: 7px;
display: flex;
height: 25px;
justify-content: center;
align-items: center;
font-size: 10px;
font-weight: 700;
color: var(--acc2);}
.suj_stat:nth-child(1) {
margin:0 0 4px;
color:var(--acc1);}
/*partie titre du sujet, auteur, pagination & description*/
.af_suj4 {width: 58%;}
/*titre du sujet*/
.suj_titre { border-bottom: var(--border1);
padding: 0 0 4px;
margin: 0 0 4px;}
a.topictitle { color: var(--acc1);
font-weight: 600;
font-size: 15px;
text-transform: lowercase;
line-height: 13px;}
a.topictitle:hover {
text-decoration:none;}
ba { color: var(--acc2);
font-size: 12px;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 13px;}
.suj_titre img {margin:0 5px 0 0;}
/*partie auteur et pagination*/
.af_suj5 { display: flex;}
.suj_auteur { width: 50%;
font-size: 11px;
text-transform: uppercase;}
.suj_pagination { text-transform: uppercase;
font-size: 0px;
width: 50%;
text-align: right;
}
.suj_pagination a { font-size: 11px;
background: var(--background1);
padding: 0 9px;
border-radius: 4px;
margin: 0 3px 0 0;}
.suj_pagination br, .suj_pagination img {display:none!important;}
.suj_pagination .gensmall {font-size:0px!important;}
/*description du sujet*/
.suj_description { color: var(--acc1);
font-style: italic;
font-size: 13px;}
/*partie avatar dernier posteur*/
.af_suj6 { border: var(--border1);
padding: 3px;
width: 50px;
height: 50px;
border-radius: 60px;
box-sizing: border-box;
margin: auto 7px;}
.af_suj6 img {width: 41px;
height: 42px;
border-radius: 51px;
object-fit: cover;}
/*partie dernier message et dernier posteur pseudo*/
.af_suj7 {width: 17%;
display: flex;
flex-wrap: wrap;
font-size: 14px;
align-items: center;
text-transform: lowercase;
margin: auto 0;}
.af_suj7 span {
padding:0 10px 0 0;
}
.af_suj7 img {margin:0 0 0 3px;}
/*********** AFFICHAGE SUJETS SI PAS DE SUJETS ***********/
li.row {
border: none;
text-align: center;
list-style: none;
padding: 9px;
text-transform: uppercase;
color: var(--acc1);
letter-spacing: 1px;
border-radius: 0 0 10px 10px;
font-size:14px;
background:var(--background2);
}
li.row:hover {
background-color: var(--background2);
}
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/************************* LISTE DES SUJETS *************************/
/***********PARTIE AU-DESSUS ET EN-DESSOUS LISTE DES SUJETS***********/
/*Boutons nouv/rep et navigation*/
.pro_nav { display: flex;
font-size: 0;
margin: 15px 0;
align-items:center;}
/*liens navigation*/
.pro_nav a { font-size: 12px;
text-transform: uppercase;
margin: 0 10px 0 0;
font-weight: 600;
padding: 1px 0 0;}
/*styling bouton nouv/rep*/
.pro_nouvrep a { background: var(--background3);
color: var(--acc3)!important;
padding: 2px 10px;
border-radius: 6px;
font-weight: 700;
letter-spacing: 1px;
font-size: 14px; transition: .5s ease;}
.pro_nouvrep { margin: 0 10px 0 0;
}
.pro_nouvrep a:nth-child(1) {margin:0 10px 0 0;background:var(--acc2);color:var(--acc3);}
.pro_nouvrep a:nth-child(1):hover {background: var(--background3); transition: .5s ease;
color: var(--acc3)!important;}
/*liens navigation à côté de bouton rep/nouv*/
.liens_suj { background: var(--background2);
padding: 3px 10px;
border-radius: 7px;
display: flex;
justify-content: flex-start;
font-size: 0;
align-items: center;}
.liens_suj a {
margin: 0 15px 0 0;
text-transform: uppercase;
font-size: 12px;
font-weight: 600;}
.liens_suj h1 {margin:0px;}
/*la pagination*/
.pagination { float: none;
display: flex;
justify-content: flex-end;
font-size: 0px;
margin:0;}
.pagination2 {
text-transform: uppercase;
}
.pagination a, .pagination span {font-size:12px;}
.pagination a { padding: 0 10px 0;}
.pagination a strong {font-weight:500;}
.pagination b { background: var(--acc2);
margin: 0 8px 0 0;
padding: 0 5px;
border: none;
color: var(--acc3);
font-size: 12px;
border-radius: 3px;}
.pagination a, .pagination span a:link, .pagination span a:visited, .pagination span a:active
{ color: var(--acc1);
background: var(--background1);
padding: 0 5px;
border: none;
font-size: 12px;
border-radius: 3px;}
.pagination img {max-width:8px;}
/*titre de liste des sujets*/
.cat_titre { background: var(--background3);
border-radius: 7px 7px 0 0;
color: #fff;
font-weight: 300;
letter-spacing: 3px;
margin-top: 14px;
padding: 9px 20px;
text-transform: uppercase;}
/*********** LES SUJETS ***********/
/*Div qui contient toutes les balises*/
.af_suj1 { display: flex;
background: var(--background2);
border-radius: 10px;
padding: 10px;
box-sizing: border-box;
height: 74px;
margin: 0 0 7px;}
/*partie image new/no new*/
.af_suj2 { width: 57px;
margin: 0 7px 0 0;}
.af_suj2 img { width: 57px;
height: 54px;
object-fit: cover;
border-radius: 10px;}
/*partie réponses / vues*/
.af_suj3 { width: 9%;
margin: 0 7px 0 0}
.suj_stat {background: var(--background1);
border-radius: 7px;
display: flex;
height: 25px;
justify-content: center;
align-items: center;
font-size: 10px;
font-weight: 700;
color: var(--acc2);}
.suj_stat:nth-child(1) {
margin:0 0 4px;
color:var(--acc1);}
/*partie titre du sujet, auteur, pagination & description*/
.af_suj4 {width: 58%;}
/*titre du sujet*/
.suj_titre { border-bottom: var(--border1);
padding: 0 0 4px;
margin: 0 0 4px;}
a.topictitle { color: var(--acc1);
font-weight: 600;
font-size: 15px;
text-transform: lowercase;
line-height: 13px;}
a.topictitle:hover {
text-decoration:none;}
ba { color: var(--acc2);
font-size: 12px;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 13px;}
.suj_titre img {margin:0 5px 0 0;}
/*partie auteur et pagination*/
.af_suj5 { display: flex;}
.suj_auteur { width: 50%;
font-size: 11px;
text-transform: uppercase;}
.suj_pagination { text-transform: uppercase;
font-size: 0px;
width: 50%;
text-align: right;
}
.suj_pagination a { font-size: 11px;
background: var(--background1);
padding: 0 9px;
border-radius: 4px;
margin: 0 3px 0 0;}
.suj_pagination br, .suj_pagination img {display:none!important;}
.suj_pagination .gensmall {font-size:0px!important;}
/*description du sujet*/
.suj_description { color: var(--acc1);
font-style: italic;
font-size: 13px;}
/*partie avatar dernier posteur*/
.af_suj6 { border: var(--border1);
padding: 3px;
width: 50px;
height: 50px;
border-radius: 60px;
box-sizing: border-box;
margin: auto 7px;}
.af_suj6 img {width: 41px;
height: 42px;
border-radius: 51px;
object-fit: cover;}
/*partie dernier message et dernier posteur pseudo*/
.af_suj7 {width: 17%;
display: flex;
flex-wrap: wrap;
font-size: 14px;
align-items: center;
text-transform: lowercase;
margin: auto 0;}
.af_suj7 span {
padding:0 10px 0 0;
}
.af_suj7 img {margin:0 0 0 3px;}
/*********** AFFICHAGE SUJETS SI PAS DE SUJETS ***********/
li.row {
border: none;
text-align: center;
list-style: none;
padding: 9px;
text-transform: uppercase;
color: var(--acc1);
letter-spacing: 1px;
border-radius: 0 0 10px 10px;
margin:0 0 10px;
font-size:14px;
background:var(--background2);
}
li.row:hover {
background-color: var(--background2);
}
fieldset {border:none;}
- Code:
:root {
--acc1: #000;
--acc2:#DD9F8C;
--acc3:#fff;
--white: #fff;
--black: #000;
--border: #ededed;
--border1: 1px solid #ededed;
--background1: #f1f1f1;
--background2: #ffffff;
--background3: #000000;
--degrade: linear-gradient(-45deg,#ccc9c7,#DD9F8C)!important;
--degrag: #ccc9c7;
--gr1: #000;
--gr2: #DD9F8C;
--gr3:#6CB29F;
--gr4: #74ABB6;
--gr5: #D7A329;
}
/************************* LISTE DES SUJETS *************************/
/***********PARTIE AU-DESSUS ET EN-DESSOUS LISTE DES SUJETS***********/
/*Boutons nouv/rep et navigation*/
.pro_nav { display: flex;
font-size: 0;
margin: 15px 0;
align-items:center;}
/*liens dans navigation*/
.pro_nav a { font-size: 12px;
text-transform: uppercase;
margin: 0 10px 0 0;
font-weight: 600;
padding: 1px 0 0;}
/*styling bouton nouv/rep*/
.pro_nouvrep a { background: var(--background3);
color: var(--acc3)!important;
padding: 2px 10px;
border-radius: 6px;
font-weight: 700;
letter-spacing: 1px;
font-size: 14px; transition: .5s ease;}
.pro_nouvrep { margin: 0 10px 0 0;
}
.pro_nouvrep a:nth-child(1) {margin:0 10px 0 0;background:var(--acc2);color:var(--acc3);}
.pro_nouvrep a:nth-child(1):hover {background: var(--background3); transition: .5s ease;
color: var(--acc3)!important;}
/*liens navigation à côté de bouton rep/nouv*/
.liens_suj { background: var(--background2);
padding: 3px 10px;
border-radius: 7px;
display: flex;
justify-content: flex-start;
font-size: 0;
align-items: center;}
.liens_suj a {
margin: 0 15px 0 0;
text-transform: uppercase;
font-size: 12px;
font-weight: 600;}
/*la pagination*/
.pagination { float: none;
display: flex;
justify-content: flex-end;
font-size: 0px;
margin:0;}
.pagination2 {
text-transform: uppercase;
}
.pagination a, .pagination span {font-size:12px;}
.pagination a { padding: 0 10px 0;}
.pagination a strong {font-weight:500;}
.pagination span strong { background: var(--acc2);
padding: 0 5px;
border: none;
color: var(--acc3);
font-size: 10px;
border-radius: 3px;}
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span a:active
{ color: var(--acc1);
background: var(--background1);
padding: 0 5px;
border: none;
font-size: 10px;
border-radius: 3px;}
/*titre de liste des sujets*/
.cat_titre { background: var(--background3);
border-radius: 7px 7px 0 0;
color: #fff;
font-weight: 300;
letter-spacing: 3px;
margin-top: 14px;
padding: 9px 20px;
text-transform: uppercase;}
/*********** LES SUJETS ***********/
/*Div qui contient toutes les balises*/
.af_suj1 { display: flex;
background: var(--background2);
border-radius: 10px;
padding: 10px;
box-sizing: border-box;
height: 74px;
margin: 0 0 7px;}
/*partie image new/no new*/
.af_suj2 { width: 57px;
margin: 0 7px 0 0;}
.af_suj2 img { width: 57px;
height: 54px;
object-fit: cover;
border-radius: 10px;}
/*partie réponses / vues*/
.af_suj3 { width: 9%;
margin: 0 7px 0 0}
.suj_stat {background: var(--background1);
border-radius: 7px;
display: flex;
height: 25px;
justify-content: center;
align-items: center;
font-size: 10px;
font-weight: 700;
color: var(--acc2);}
.suj_stat:nth-child(1) {
margin:0 0 4px;
color:var(--acc1);}
/*partie titre du sujet, auteur, pagination & description*/
.af_suj4 {width: 58%;}
/*titre du sujet*/
.suj_titre { border-bottom: var(--border1);
padding: 0 0 4px;
margin: 0 0 4px;}
a.topictitle { color: var(--acc1);
font-weight: 600;
font-size: 15px;
text-transform: lowercase;
line-height: 13px;}
a.topictitle:hover {
text-decoration:none;}
ba { color: var(--acc2);
font-size: 12px;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 13px;}
.suj_titre img {margin:0 5px 0 0;}
/*partie auteur et pagination*/
.af_suj5 { display: flex;}
.suj_auteur { width: 50%;
font-size: 11px;
text-transform: uppercase;}
.suj_pagination { text-transform: uppercase;
font-size: 0px;
width: 50%;
text-align: right;
}
.suj_pagination a { font-size: 11px;
background: var(--background1);
padding: 0 9px;
border-radius: 4px;
margin: 0 3px 0 0;}
.suj_pagination br, .suj_pagination img {display:none!important;}
.suj_pagination .gensmall {font-size:0px!important;}
/*description du sujet*/
.suj_description { color: var(--acc1);
font-style: italic;
font-size: 13px;}
/*partie avatar dernier posteur*/
.af_suj6 { border: var(--border1);
padding: 3px;
width: 50px;
height: 50px;
border-radius: 60px;
box-sizing: border-box;
margin: auto 7px;}
.af_suj6 img {width: 41px;
height: 42px;
border-radius: 51px;
object-fit: cover;}
/*partie dernier message et dernier posteur pseudo*/
.af_suj7 {width: 17%;
display: flex;
flex-wrap: wrap;
font-size: 14px;
align-items: center;
text-transform: lowercase;
margin: auto 0;}
.af_suj7 span {
padding:0 10px 0 0;
}
.af_suj7 img {margin:0 0 0 3px;}
/*********** AFFICHAGE SUJETS SI PAS DE SUJETS ***********/
li.row {
border: none;
text-align: center;
list-style: none;
padding: 9px;
text-transform: uppercase;
color: var(--acc1);
letter-spacing: 1px;
border-radius: 0 0 10px 10px;
font-size:14px;
background:var(--background2);
}
li.row:hover {
background-color: var(--background2);
}
03 CHOSES À SAVOIR
Une chose qui se laisse difficilement coder niveau longueur c'est quand la date est longue, c'est pour ca que je la mets toujours en "courte" ou relativement courte (en gros pas la version la plus longue).
Ça se fait en deux étapes:
04 MOT DE FIN
Je le redis, mais vraiment si vous avez un problème ou une question, surtout n'hésitez pas. Je serais bien entendu très heureuse de voir le résultat final dans le cas où vous utilisez la liste, donc n'hésitez vraiment pas à me l'envoyer.
 Vous pouvez également laisser une suggestion dans ce sujet.
Vous pouvez également laisser une suggestion dans ce sujet.FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2022)
#pink-theme
 Accueil
Accueil