
ice and fire.
MESSAGES : 76
PSEUDO : ice and fire. (manon)
CRÉDITS : av/@oam, sign/@oam

PSEUDO : ice and fire. (manon)
CRÉDITS : av/@oam, sign/@oam

(1) TUTO : installer une signature avec les pages HTML ● 05.04.21 11:56
(1) INSTALLER UNE SIGNATURE AVEC UN IFRAME
QUAND VOS SIGNATURES SONT TROP LONGUES
éléments nécessaires: un forum, les pages HTML
Si vous faîtes partis des gens comme moi qui ont toujours des signatures trop longues pour FA, cette solution risque de vous aider. Malheureusement, FA contrôle le nom de caractères qu'il doit y avoir dans un code de signature et le problème c'est que si on veut une signature un peu plus élaboré, on ne peut tout simplement pas la poster. Dans ce tutoriel je vous explique comment contourner ce problème en utilisant les pages HTML de votre forum.
STEP ONE : ACCÉDER AUX PAGES HTML
Avant toute chose, dans ce tutoriel vous aurez besoin de votre propre forum, car sans celui-ci vous ne pourrez pas héberger votre code et utiliser les pages HTML. Si vous n'en avez pas, c'est le moment de le créer, si vous en avez un, vous devez vous rendre ici:
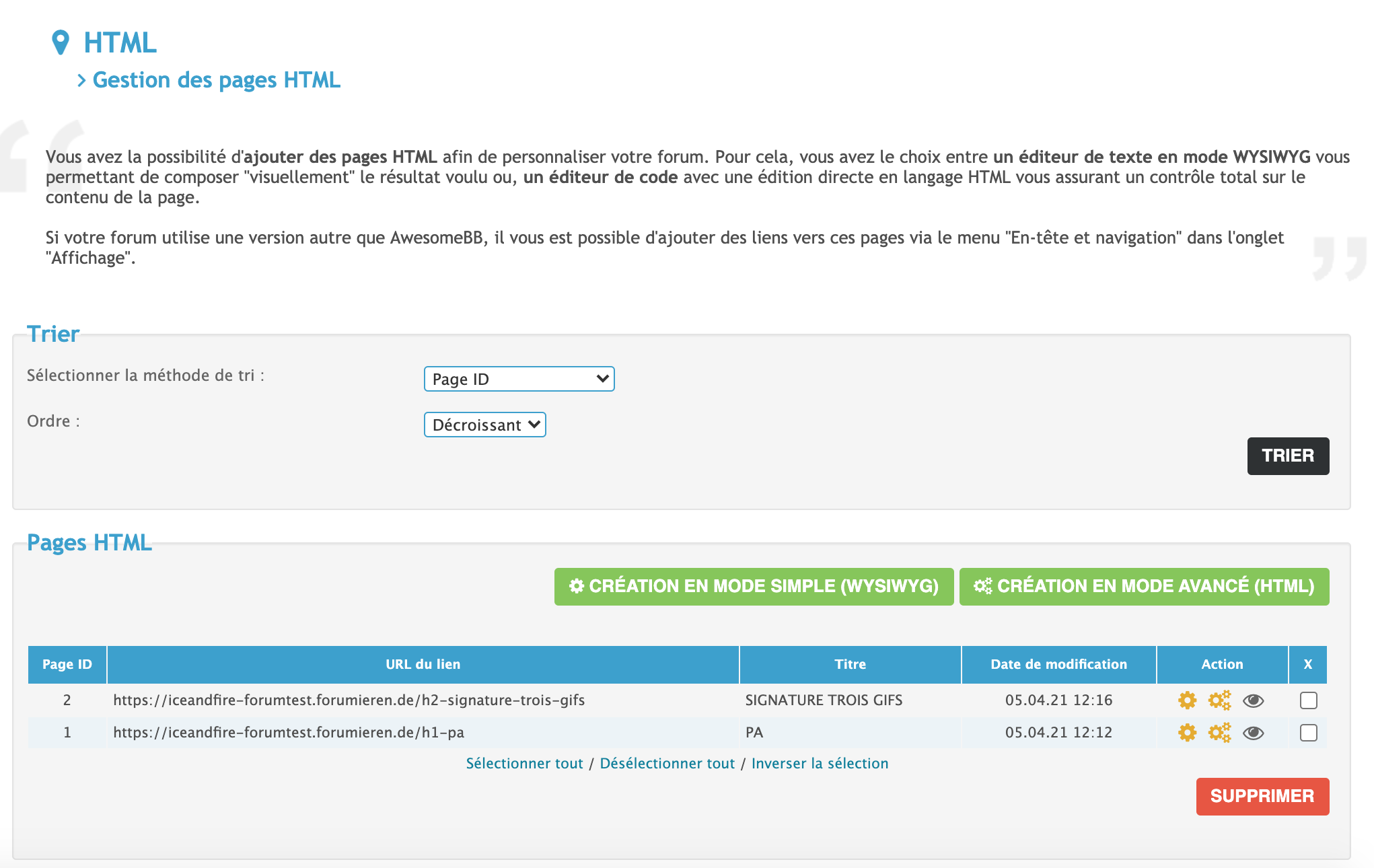
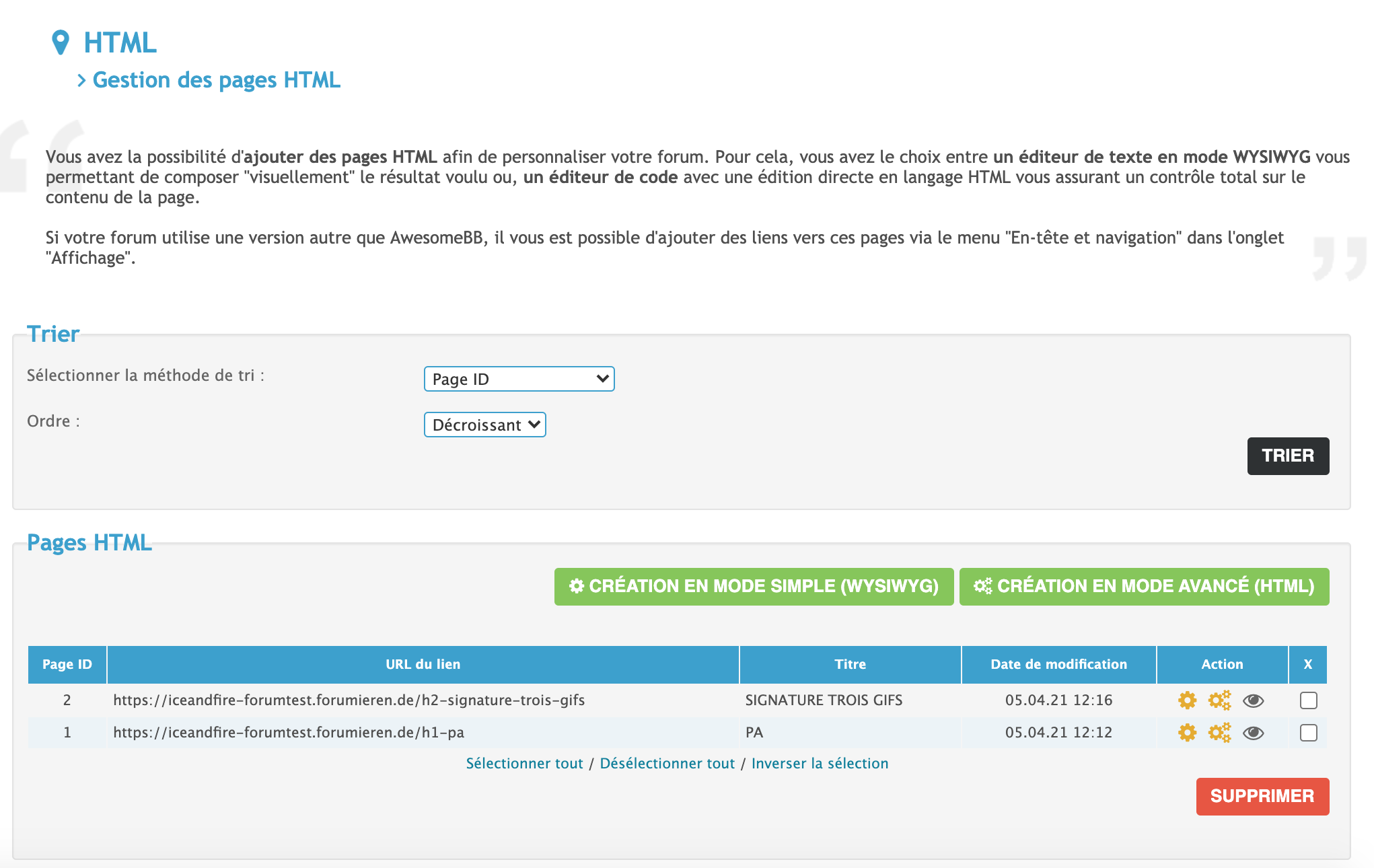
Dès que c'est fait vous arriverez sur cette page:

STEP TWO : CRÉER UNE PAGE HTML
Vous avez deux possibilités pour créer une page HTML:
01. création en mode simple
02. création en mode avancé
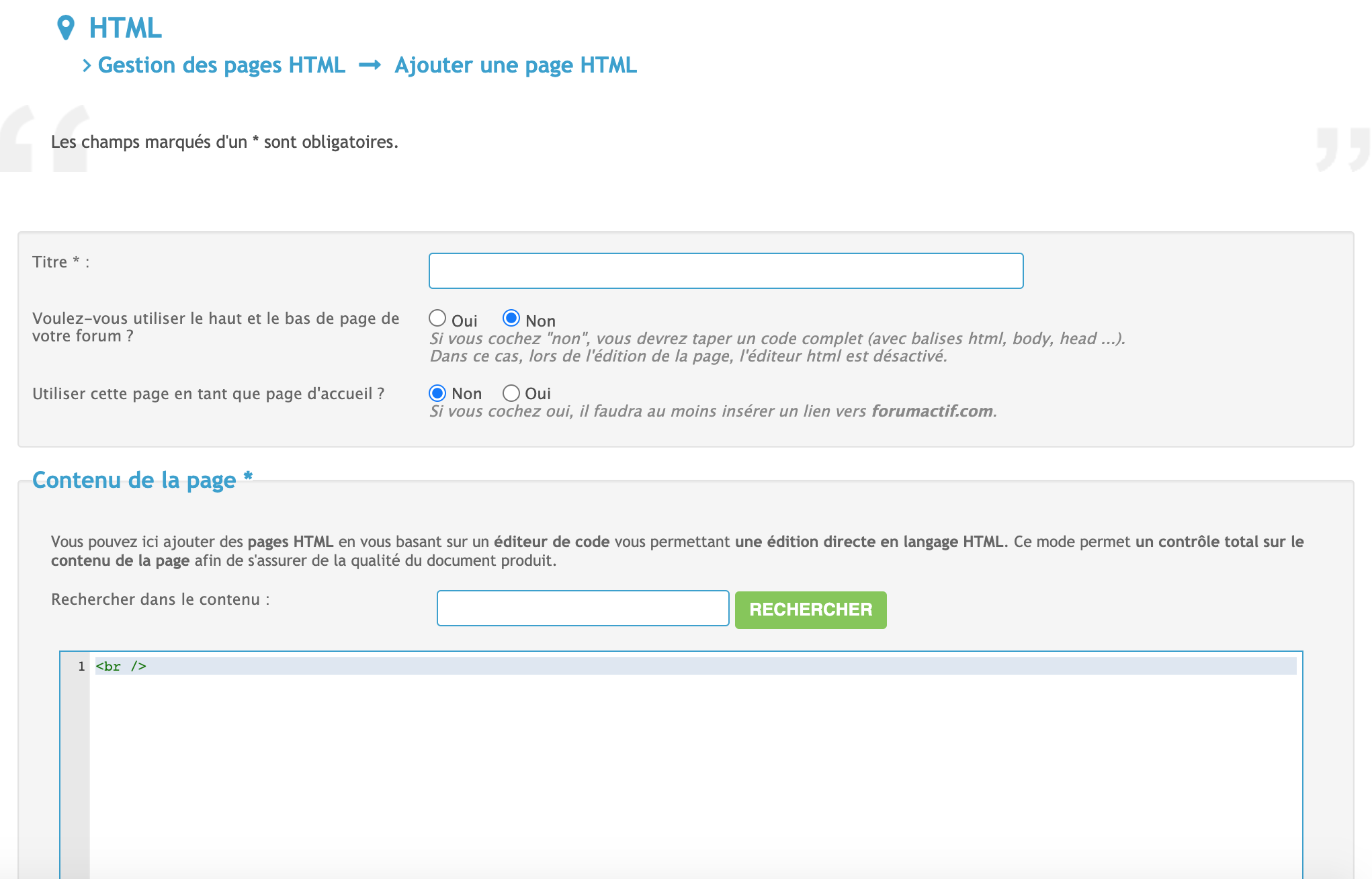
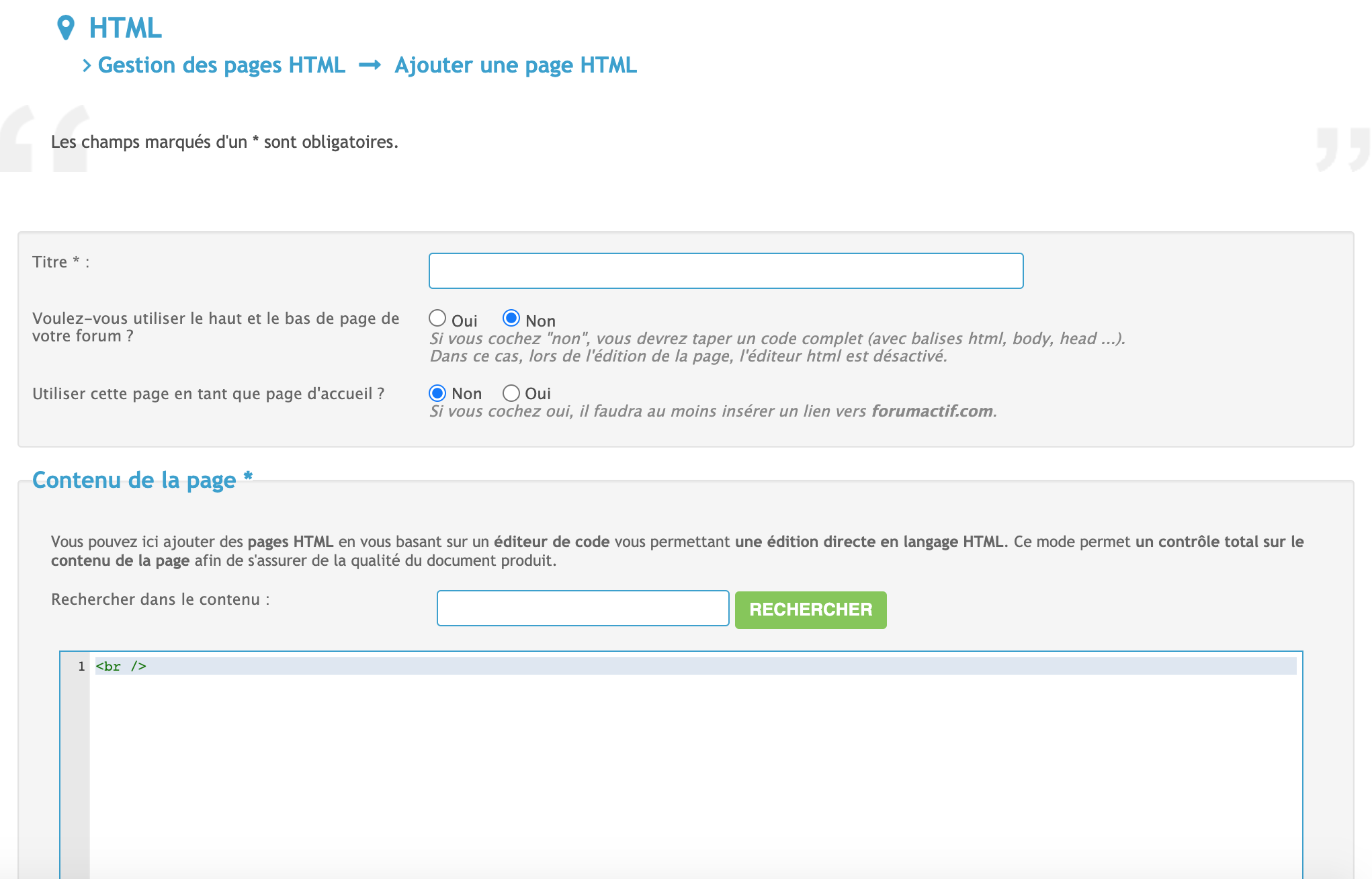
Dans ce tuto nous aurons besoin de la création en mode avancé, alors cliquez dessus. Quand c'est fait vous devrez arriver sur cette page:

Faites bien attention que tout est bien coché à non, puisque vous ne voulez pas que cette page HTML devienne votre page d'accueil et donnez lui un nom (par exemple signature 01).
STEP THREE : LA MISE EN PAGE
Maintenant que vous avez fait votre page, il va falloir ajouter quelques éléments de mise en page afin que le code puisse fonctionner. On va donc commencer par le code qui va faire que tout les signes spéciaux ne soient pas pris comme code, mais bien comme lettre:
C'est donc la première chose que vous allez mettre dans votre page HTML. Maintenant on va donner un nom à la page HTML en utilisant ce code:
Après quoi, on va commencer à installer les fonts. Effectivement, les pages HTML ne reprennent pas les fonts qui sont installées sur votre forum, ça veut donc dire que vous devez les réinstaller ici. Pour chercher mes fonts je vais toujours sur les fonts de google.
Pour ce tutoriel je vais choisir ces deux fonts:
Je vais donc me retrouver avec ce code:
Maintenant que j'ai terminé les éléments importants, je n'ai plus qu'à ajouter la balise du code CSS, qui va faire que ma page HTML va comprendre que ce qui se trouve dans cette balise est du CSS et non pas du HTML par exemple:
Quand tout ça c'est fait, vous devriez vous retrouver donc avec ce code:
Quand ça c'est fait, vous enregistrez, comme ça on ne prend pas le risque de perdre ce qu'on a déjà fait.
step four : ajouter son code css et html
Maintenant que vous en avez fini avec le "corps" de votre page HTML, vous pouvez commencer à ajouter le code qui nous intéresse vraiment. On va commencer par le code css, que vous devez obligatoirement mettre entre ces balises:
Donc admettons, j'ai une balise dans mon code CSS, je vais le c/c comme ça:
Maintenant je veux ajouter le code HTML qui va avec cette balise. Pour ça, je n'ai plus qu'à ajouter mon code HTML après la balise style:
Donc je vais me retrouver avec ça:
Maintenant que c'est fait, vous n'avez plus qu'à créer votre code de signature (ou tout autre code, ça marche aussi avec les formulaires / fiche pub, etc.)
Petite info, les pages HTML ne fonctionne pas comme les messages sur un forum. Si vous retournez à la ligne, l'HTML ne le reconnaîtra pas comme un saut de ligne et fera comme s'il n'y a pas de coupure dans le texte. Ça veut donc dire que si vous voulez sauter une ligne, il vous faudra toujours ajouter cette balise:
Donc normalement à la fin de toutes ces étapes vous devriez vous retrouver avec ce code:
step five : installer ma signature (avec un iframe)
Comme cet exemple est spécifique aux signatures, je vous renvoie à ma signature nr. 03 qui est une signature en iframe, vous pouvez utiliser le code pour imager le résultat final. Comme la signature est trop longue, on est passé par les pages HTML, mais qu'est-ce que j'ai à faire pour afficher le contenu de ma page HTML sur les forums? Et bien on va utiliser une balise iframe.
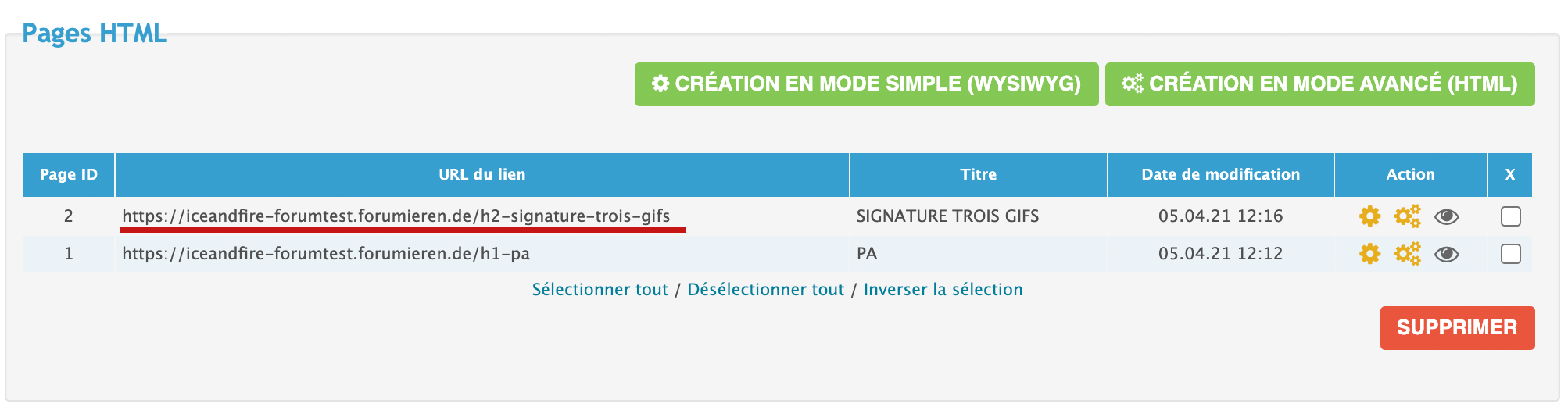
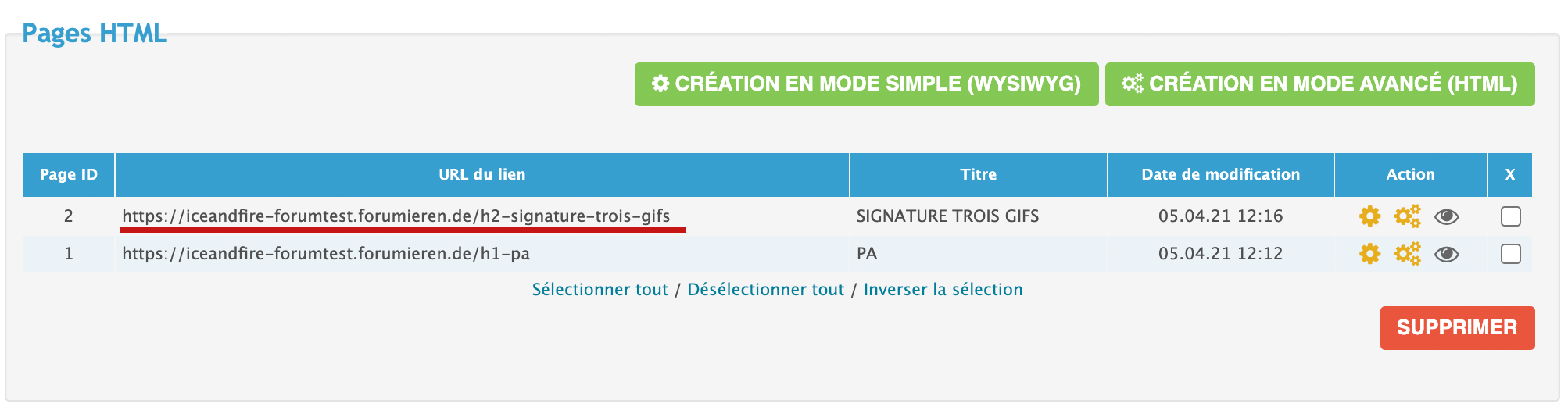
Quand vous validez votre page HTML, vous retournez sur la page de la gestion des pages HTML et vous devriez vous retrouver avec quelque chose comme ça:

Chaque page HTML a un lien, et ce lien va être important, puisque c'est celui-ci qu'on va copier/coller dans notre iframe. Sans ce lien, l'iframe ne trouvera pas votre feuille HTML et ne montrera pas votre code. Du coup qu'est-ce que le code iframe?
Comme vous pouvez le voir, il y a du css dans le code de l'iframe. C'est pour que vous puissiez ajuster la largeur et la hauteur de votre iframe avec celle de votre signature. Si je sais que ma signature va faire 200px de large, alors je vais ajuster la largeur de mon iframe.
Du coup vous prenez ce code, vous le c/c le code dans la partie profil, signature du forum où la signature doit apparaître, vous ajustez la largeur et hauteur de votre iframe et voilà, normalement ça devrait s'afficher sans problème.
Comme je l'ai dit plus haut, vous pouvez imager ça en utilisant le code de ma troisième signature. Vous créez une page html, c/c le code qui est mis dans le sujet, vous validez. Dans votre partie profil, vous c/c ce code:
Et vous devriez vous retrouver avec ce résultat:
Avant toute chose, dans ce tutoriel vous aurez besoin de votre propre forum, car sans celui-ci vous ne pourrez pas héberger votre code et utiliser les pages HTML. Si vous n'en avez pas, c'est le moment de le créer, si vous en avez un, vous devez vous rendre ici:
Panneau d'administration → modules → html et javascript → gestion des pages HTML
Dès que c'est fait vous arriverez sur cette page:

Vous avez deux possibilités pour créer une page HTML:
Dans ce tuto nous aurons besoin de la création en mode avancé, alors cliquez dessus. Quand c'est fait vous devrez arriver sur cette page:

Faites bien attention que tout est bien coché à non, puisque vous ne voulez pas que cette page HTML devienne votre page d'accueil et donnez lui un nom (par exemple signature 01).
Maintenant que vous avez fait votre page, il va falloir ajouter quelques éléments de mise en page afin que le code puisse fonctionner. On va donc commencer par le code qui va faire que tout les signes spéciaux ne soient pas pris comme code, mais bien comme lettre:
- Code:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
C'est donc la première chose que vous allez mettre dans votre page HTML. Maintenant on va donner un nom à la page HTML en utilisant ce code:
- Code:
<title>NOM DE VOTRE PAGE</title>
Après quoi, on va commencer à installer les fonts. Effectivement, les pages HTML ne reprennent pas les fonts qui sont installées sur votre forum, ça veut donc dire que vous devez les réinstaller ici. Pour chercher mes fonts je vais toujours sur les fonts de google.
Pour ce tutoriel je vais choisir ces deux fonts:
Je vais donc me retrouver avec ce code:
- Code:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif:ital,wght@0,400;0,700;1,400;1,700&family=Spectral:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;0,800;1,200;1,300;1,400;1,500;1,600;1,700;1,800&display=swap" rel="stylesheet">
Maintenant que j'ai terminé les éléments importants, je n'ai plus qu'à ajouter la balise du code CSS, qui va faire que ma page HTML va comprendre que ce qui se trouve dans cette balise est du CSS et non pas du HTML par exemple:
- Code:
<style type="text/css"></style>
Quand tout ça c'est fait, vous devriez vous retrouver donc avec ce code:
- Code:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>TITRE DE MA PAGE HTML</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif:ital,wght@0,400;0,700;1,400;1,700&family=Spectral:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;0,800;1,200;1,300;1,400;1,500;1,600;1,700;1,800&display=swap" rel="stylesheet">
<style type="text/css"></style>
Quand ça c'est fait, vous enregistrez, comme ça on ne prend pas le risque de perdre ce qu'on a déjà fait.
Maintenant que vous en avez fini avec le "corps" de votre page HTML, vous pouvez commencer à ajouter le code qui nous intéresse vraiment. On va commencer par le code css, que vous devez obligatoirement mettre entre ces balises:
- Code:
<style type="text/css"></style>
Donc admettons, j'ai une balise dans mon code CSS, je vais le c/c comme ça:
- Code:
<style type="text/css">
.balisecss {width:200px;}
</style>
Maintenant je veux ajouter le code HTML qui va avec cette balise. Pour ça, je n'ai plus qu'à ajouter mon code HTML après la balise style:
- Code:
</style>
Donc je vais me retrouver avec ça:
- Code:
<style type="text/css">
.balisecss {width:200px;
font-family: 'Noto Serif', serif;}
</style>
<div class="balisecss">texte ici</div>
Maintenant que c'est fait, vous n'avez plus qu'à créer votre code de signature (ou tout autre code, ça marche aussi avec les formulaires / fiche pub, etc.)
Petite info, les pages HTML ne fonctionne pas comme les messages sur un forum. Si vous retournez à la ligne, l'HTML ne le reconnaîtra pas comme un saut de ligne et fera comme s'il n'y a pas de coupure dans le texte. Ça veut donc dire que si vous voulez sauter une ligne, il vous faudra toujours ajouter cette balise:
- Code:
<br/>
Donc normalement à la fin de toutes ces étapes vous devriez vous retrouver avec ce code:
- Code:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>TITRE DE MA PAGE HTML</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif:ital,wght@0,400;0,700;1,400;1,700&family=Spectral:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;0,800;1,200;1,300;1,400;1,500;1,600;1,700;1,800&display=swap" rel="stylesheet">
<style type="text/css">
.balisecss {width:200px;
font-family: 'Noto Serif', serif;}
</style>
<div class="balisecss">paragraphe 1<br/>
paragraphe 2</div>
Comme cet exemple est spécifique aux signatures, je vous renvoie à ma signature nr. 03 qui est une signature en iframe, vous pouvez utiliser le code pour imager le résultat final. Comme la signature est trop longue, on est passé par les pages HTML, mais qu'est-ce que j'ai à faire pour afficher le contenu de ma page HTML sur les forums? Et bien on va utiliser une balise iframe.
Quand vous validez votre page HTML, vous retournez sur la page de la gestion des pages HTML et vous devriez vous retrouver avec quelque chose comme ça:

Chaque page HTML a un lien, et ce lien va être important, puisque c'est celui-ci qu'on va copier/coller dans notre iframe. Sans ce lien, l'iframe ne trouvera pas votre feuille HTML et ne montrera pas votre code. Du coup qu'est-ce que le code iframe?
- Code:
<iframe src="LIEN DE VOTRE PAGE HTML" style="border:none;width:142px;height:105px;"></iframe>
Comme vous pouvez le voir, il y a du css dans le code de l'iframe. C'est pour que vous puissiez ajuster la largeur et la hauteur de votre iframe avec celle de votre signature. Si je sais que ma signature va faire 200px de large, alors je vais ajuster la largeur de mon iframe.
Du coup vous prenez ce code, vous le c/c le code dans la partie profil, signature du forum où la signature doit apparaître, vous ajustez la largeur et hauteur de votre iframe et voilà, normalement ça devrait s'afficher sans problème.
Comme je l'ai dit plus haut, vous pouvez imager ça en utilisant le code de ma troisième signature. Vous créez une page html, c/c le code qui est mis dans le sujet, vous validez. Dans votre partie profil, vous c/c ce code:
- Code:
<center><iframe src="https://iceandfire-forumtest.forumieren.de/h2-signature-trois-gifs" style="border:none;width:142px;height:105px;margin-top: -5px;"></iframe></center>
Et vous devriez vous retrouver avec ce résultat:
FORMULAIRE CRÉÉ PAR ICE AND FIRE. (2021)
 Accueil
Accueil